Last updated: February 28, 2024
Websites have become larger and more complex over the past few years, and users expect them to load instantaneously, even on mobile devices. The smallest performance drops can have big effects; just a 100ms decrease in page load time can drop conversions by 7%. With competitors just a click away, organizations wishing to attract and retain customers need to make web performance a priority. One relatively simple method of doing this is by using content delivery networks (CDNs).
In this article, we’ll explain how CDNs help improve web performance. We’ll explain what they are, how they work, and how to implement them in your websites.
What is a CDN?
A CDN is a distributed network and storage service that hosts web content in different geographical regions around the world. This content can include HTML pages, scripts, style sheets, multimedia files, and more. This lets you serve content from the CDN instead of your own servers, reducing the amount of traffic handled by your servers.
CDNs can also act as a proxy between you and your users, offering services such as load balancing, firewalls, automatic HTTPS, and even redundancy in case your origin servers go offline (e.g., Cloudflare Always Online).
Why Should I Use a CDN?
CDNs offload traffic from your servers, reducing your overall load. They are also optimized for speed and, in many cases, offer faster performance, which can improve your SEO rankings. Since CDNs host data in centers located around the world, they literally move your content closer to your users. This can greatly reduce latency for some users and avoid downtime caused by data center outages or broken routes.
How Do CDNs Work?
A CDN consists of multiple data centers around the world called points of presence (PoPs). Each PoP is capable of hosting and serving content to users. CDNs route users to specific PoPs based on a number of factors, including distance, PoP availability, and connection speed.
A PoP acts as a proxy between your users and your origin server. When a user requests a resource from your website such as an image or script, they are directed to the PoP. The PoP will then deliver the resource to the user if it has it cached.
But how do you get the content to your PoP? Using one of two methods: pushing or pulling. Pushing requires you to send your content to the CDN beforehand. This gives you greater control over what content gets served by the CDN, but if a user requests content that you haven’t yet pushed, they may experience errors.
Pulling is a much more automatic method, where the CDN automatically retrieves content that it hasn’t already cached. When a user requests content that isn’t already cached, the CDN pulls the most recent version of the content from your origin server. After a certain amount of time, the cached content expires and the CDN refreshes it from the origin the next time it’s requested.
How Do I Choose a CDN?
While CDNs work the same way fundamentally, they differ in a number of factors, including:
Price
Most CDNs charge based on the amount of bandwidth used. Some may also charge based on the number of cache hits (files served from cache), cache misses (retrievals from the origin), and refreshes. Others charge a fixed fee and allow a certain amount of bandwidth over a period of time. When comparing CDNs, you should estimate your bandwidth needs and anticipated growth to find the best deal.
Availability and Reliability
CDNs strive for 100% uptime, but perfect uptime is never guaranteed. Consider your availability needs and how each CDN supports them. Also, compare CDNs based on their PoP uptime rather than their overall uptime, especially in the regions you expect to serve. If possible, verify that your CDN offers fallback options such as routing around downed PoPs.
PoP Locations (Regions Served)
Depending on where your users are located, certain PoPs can serve your users more effectively. Choose a CDN that manages PoPs close to your users, or else you’ll miss out on many of the performance benefits that CDNs offer.
How Do I Add a CDN to My Website?
The process of adding a CDN to your website depends on where and how your website is hosted. We’ll cover some of the more common methods below.
Web Hosting Provider
If your website is hosted by a provider such as inMotion Hosting, HostGator, or 1&1, your provider may offer a CDN as a built-in or extra service. For example, Bluehost provides Cloudflare for free and enabled by default for all plans. You can still use a CDN if your host doesn’t explicitly support it, but it may fall under one of the following processes.
Content Management System (CMS)
A content management system (CMS) like WordPress and Squarespace often support CDNs through the use of plugins. For WordPress, Jetpack provides support for its own CDN automatically. Others such as W3TC, WP Super Cache, and WP Fastest Cache let you choose which CDN to direct users to.
Self-Hosted
Websites that you host yourself offer the greatest flexibility in choosing a CDN. However, they also require more setup. As an example, let’s enable Google Cloud CDN for a website hosted on the Google Cloud Platform (GCP).
This example assumes you have a GCP account, a domain registered with a registrar, and a website hosted in Compute Engine, App Engine, or another GCP service. If you don’t already have a GCP account, create one and log into the Google Cloud Console.
Step 1: Configure Your DNS Records
Traditionally, the way to route your users to a CDN was to change the resource URLs in your website to point to URLs provided by the CDN. Most modern CDNs avoid this by managing your DNS records for you, letting you redirect users without requiring changes to your website.
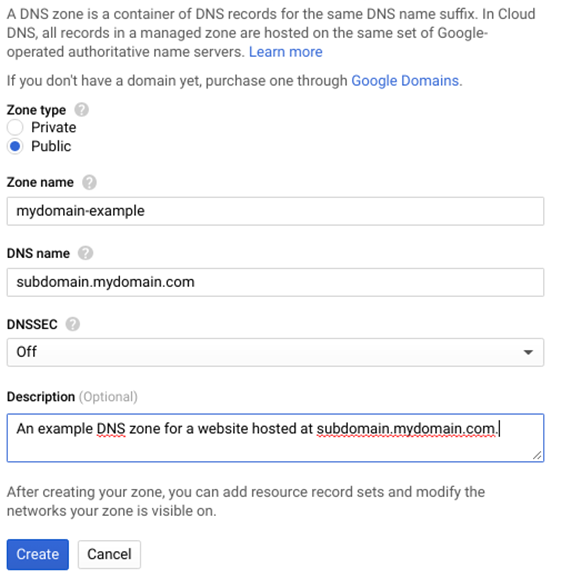
To configure Cloud DNS, view the Cloud DNS quickstart document and follow the instructions for creating a managed public zone. Don’t create a new record or a CNAME record yet, since we don’t yet have an IP address to point the DNS record to. In the screenshot below, we created a new zone called mydomain-example for the domain subdomain.mydomain.com.

Creating a DNS zone in Cloud DNS. © 2019 Google, LLC. All rights reserved.
After creating the zone, update your registrar’s domain settings to point to the Cloud DNS name servers. This will let you manage your domain records through Cloud DNS instead of through your registrar. For more information, visit the Cloud DNS documentation page on updating your domain’s name servers or refer to your registrar’s documentation.
Step 2: Enable Cloud CDN
With DNS configured, we now need to enable the CDN itself. With Cloud CDN, a load balancer must be selected as the origin. If you don’t already have a load balancer, you can follow these how-to guides to create one. For a standard HTTP/S website, follow this guide for specific instructions.
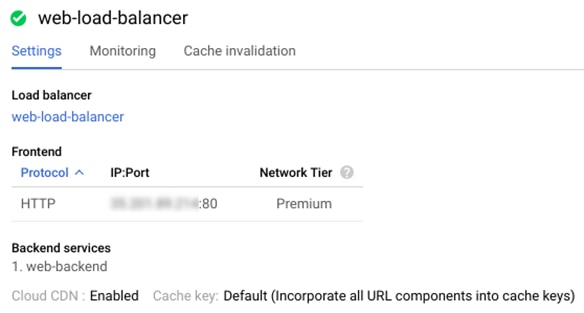
With your load balancer created, follow these instructions to enable Cloud CDN for an existing backend service. Once your new origin is created, select it from the origin list. You will need the IP address displayed in the Frontend table to configure Cloud DNS, so make sure you copy it or keep this window open. The following screenshot shows an example Cloud CDN origin:

Viewing origin details in Cloud CDN. © 2019 Google, LLC. All rights reserved.
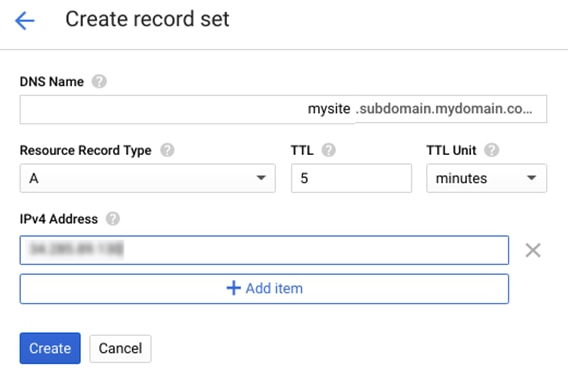
After retrieving your front-end IP address, return to Cloud DNS and select your zone. Create a new A record to point the domain to your origin’s IP address. You can find instructions on the Cloud DNS quickstart documentation page under creating a new record. This is shown in the screenshot below. Optionally, you can also create a CNAME record to redirect users from a subdomain, such as www.yourdomain.com.

Creating a new DNS record set in Cloud DNS. © 2019 Google, LLC. All rights reserved.
Step 3: Configure your web server
To ensure your content is properly cached, make sure your web server responds to requests with the correct HTTP headers. Cloud CDN only caches responses that meet certain requirements, some of which are specific to Cloud CDN. You will need to view your web server’s documentation to learn how to set these headers. Apache and Nginx provide guides with best practices for configuring caching.
Step 4: Upload Content to the CDN
For most website operators you don’t need to do anything to upload content. That’s because the CDN will automatically cache resources from your server as people access your site. This is also known as the “pull method”. Alternatively, Google does allow you to push specific content you want to host by manually uploading it.
How Does a CDN Impact Performance?
To demonstrate the performance benefits of CDNs, we ran a performance test on a website hosted on the Google Cloud Platform. The website is a static single page website created with Bootstrap and the Full Width Pics template, and consists of seven high-resolution images, courtesy of NASA/JPL-Caltech. The server is a Google Compute Engine instance located in the us-east1-b region running Nginx 1.10.3.
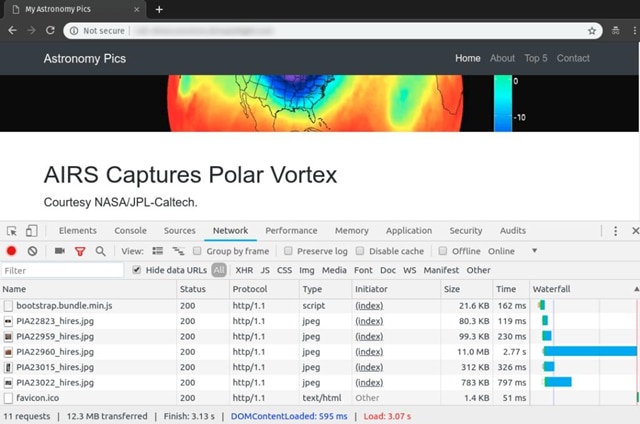
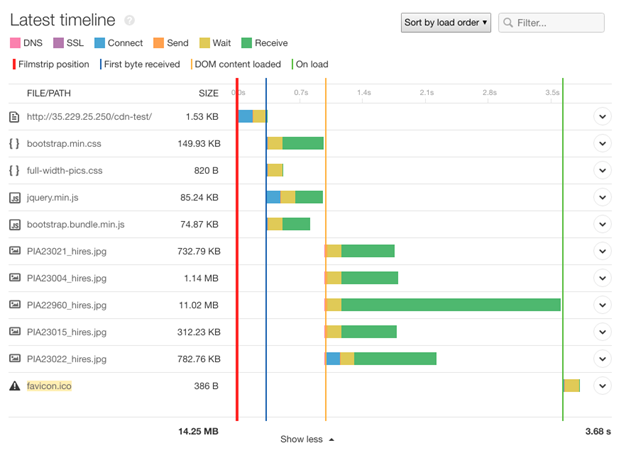
We configured the instance to allow direct incoming HTTP traffic. We also set up Google Cloud CDN for the instance. You can see a screenshot of the web page and networking timing of the site below using a waterfall chart.

A waterfall chart of the test site using Chrome DevTools. © 2019 Google, LLC. All rights reserved.
We then ran a performance test using SolarWinds® Pingdom®. Pingdom provides a page speed test that measures the time needed to fetch and render each element of a web page. We created two separate checks to test the origin server and CDN separately, then compared the results to see which method was faster. To maximize latency, we ran both checks from the Pingdom Eastern Asia location.
Origin Results
Running a speed test on the origin server resulted in a page load time of 3.68 seconds. The time to download the first byte from the server (shown as a blue line) was 318 milliseconds, meaning users had to wait one-third of a second before their device even began receiving content. Rendering the page (indicated by the orange line) took an additional 679ms, meaning users had to wait almost a full second to see anything on their screen. By the time the page finished rendering (green line), users had been waiting more than 3.5 seconds.
Most of this delay was due to downloading the high-resolution images, but a significant amount of time was spent connecting to the server and waiting for content to begin transferring.

Page load timeline when connecting to our test origin server.
CDN Results
With a CDN, we immediately saw a substantial improvement in load time. The entire page loaded in just 1.04 seconds, more than two seconds faster than the origin server. The most significant change is in the time to first byte (blue line), which dropped to just 7ms. This means our users began receiving content almost immediately after connecting to the CDN.

Page load timeline when connecting to Google Cloud CDN.
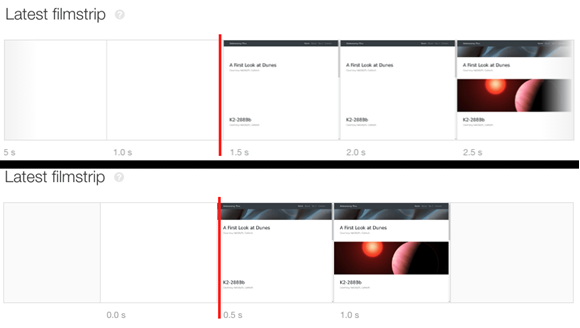
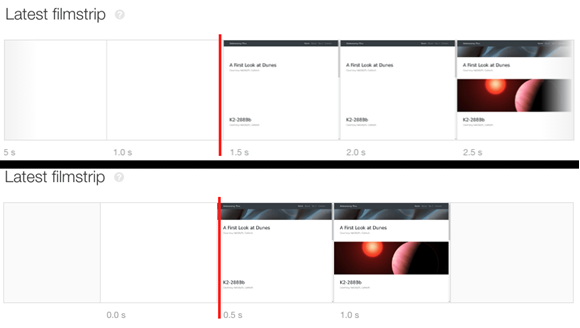
While there wasn’t a significant improvement in the DOM content load time (orange line), the connection and wait times dropped significantly. We also saw content begin to appear on the page as early as 0.5 seconds into the page load time. We can confirm this by looking at the film strip, which shows screenshots of the page at various points in the loading process. This is compared to the 1.5 seconds it took for the origin server to begin rendering content.

Comparing the page rendering time with a CDN (bottom) and without a CDN (top).
New Advancements in CDN Technology
Over the years, CDN technology has seen significant advancements to cater to the growing demands of faster and more secure content delivery. Some of the notable advancements include:
– Edge Computing: By processing data closer to the user, edge computing reduces latency and improves content delivery speeds.
– 5G Networks: The rollout of 5G networks globally has enhanced the performance of CDNs, providing faster and more reliable content delivery.
These advancements continue to shape the CDN landscape, offering improved performance and new capabilities for website owners.
Conclusion
CDNs offer a significant performance boost without much effort on the part of organizations. The biggest challenge is finding out which CDN provider to choose. If you’re not sure which provider will benefit you the most, we benchmarked four of the most popular providers (Cloudflare, Fastly, AWS CloudFront, and Google CDN). While performance plays a major role in each provider’s viability, we also encourage you to factor in additional features, security, and integrations offered by the CDN.
After setting up your CDN, you can check the performance difference using SolarWinds® Pingdom®. In addition to running one-time tests, you can use Pingdom to schedule periodic checks to ensure your website is always performing at its best. In addition, you can use Pingdom to constantly monitor your website’s availability and usability. Sign up for a Pingdom 30-day free trial.























