 If you’re using jQuery, a good thing you can do is to use the jQuery file hosted on one of the three public content delivery networks (CDNs) provided by Google, Microsoft and Edgecast (via MediaTemple).
If you’re using jQuery, a good thing you can do is to use the jQuery file hosted on one of the three public content delivery networks (CDNs) provided by Google, Microsoft and Edgecast (via MediaTemple).
This has several benefits:
- You offload your own servers.
- You increase the odds that the file is cached, since other sites will be linking to the same file.
- A CDN will probably deliver the file faster than you can.
So which of these free CDN options will give you the best performance?
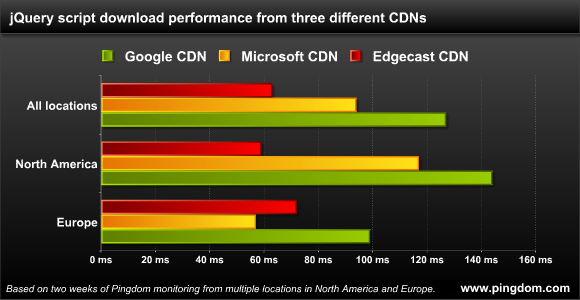
CDN performance
These are the average results of the two-week period leading up to today, with monitoring done from multiple locations spread over Europe and North America, and tests done every minute (the test was to download the minified jQuery Javascript file, the one sites would be including). The monitoring was done by Pingdom (that’s us).

A few observations on performance:
- Google’s CDN is consistently the slowest of the three both in North America and Europe.
- In Europe, Microsoft’s CDN is the fastest.
- In North America, Edgecast’s CDN is the fastest.
- Edgecast’s CDN wins in terms of average performance.
Getting actual numbers can always be a bit surprising, and we have to admit that we are a bit surprised to see that Google lagged behind so much here.
Other factors to consider
When someone visits your site, if they have already visited another site that uses the same jQuery file on the same CDN, the file will have been cached and doesn’t need to be downloaded at all. It can’t get any faster than that.
This means that the most widely used CDN will have the odds on its side, which can pay off for your site. Unfortunately, we don’t have any data on which of these CDNs is actually the most widely used.
There is also reliability to consider, although two weeks of monitoring is not enough to draw any long-reaching conclusions about this. We will get back to you on this further down the line when the monitoring has been running for a longer period of time.
























