As web services become more popular in a global environment, the demand for responsive, performant sites have increased. Performance is critical to the success of modern web applications, whether the user is in California or New Zealand. Large companies such as Amazon track their response time, because an increase in response times by one second costs the company $1.6 billion per year in sales. While this seems like a large-scale problem, a Google Study in performance confirms that page response time has a drastic effect on small- to medium-sized sites as well. In short: nobody is immune, and everybody can take advantage of fast response times across the globe.
Fortunately, there is an entire class of service providers dedicated to solving this problem in the most cost-effective way possible: content delivery networks (CDNs).
How CDNs Work
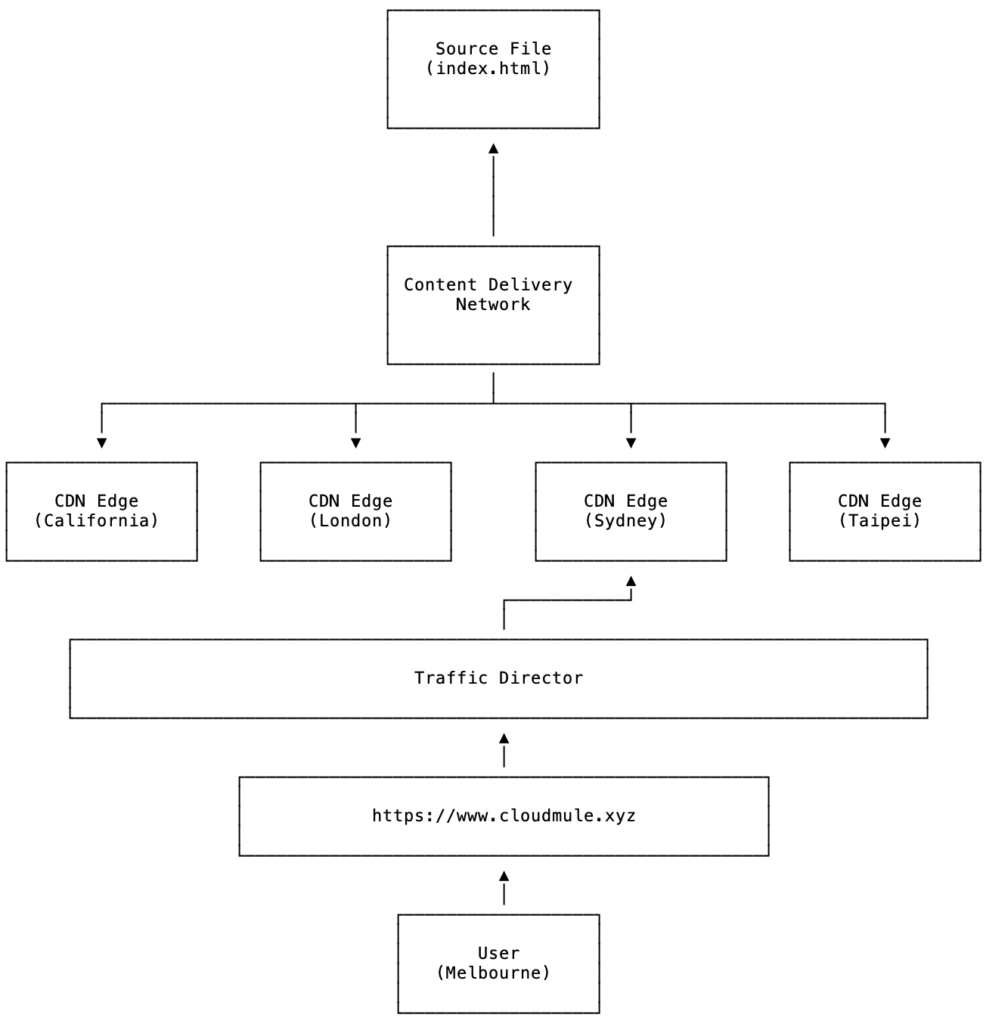
Content delivery networks, at their core, work by taking a set of files and distributing them across geographic locations. When a resource is requested from a CDN, some mechanism decides which server will give the best response time, and directs the request to that server, which sends the file back. Here’s a diagram that shows this flow.

That “some mechanism” for location-aware requests is GeoDNS. GeoDNS uses the new EDNS Client Subnet specification to identify source IPs, and then combines regional traffic direction and GeoIP databases to make an informed decision about which DNS server to direct requests to. These edge DNS servers are configured to point to CDN edges, which host local versions of hosted content.
Also, the closer a server is to the user loading the content, they experience lower latency and faster load times. CDNs try to locate their servers around the world to deliver content faster. The more locations, the lower the latency they’ll be able to offer.
At the core, this is how a CDN works. Modern CDNs go above and beyond this with features that enable sites to have increased protection against Distributed Denial of Service (DDOS) attacks, DNS amplification attacks, and more. While some CDN providers provide a blanket shield for your entire site, others take an approach of serving as an asset cache, giving you tighter control of what goes through your CDN and what does not.
The Challenges with CDNs
While CDNs are very powerful, they do not come for free. They are an additional layer between your users and your content. For static content, the choice is simpler: CDNs can host the entire static contents of your site and distribute it without necessarily having to replicate databases to other regions.
For users of dynamic web frameworks such as Ruby on Rails, Django, Spring Boot, or Laravel, using CDNs becomes more interesting. By default, these frameworks render the entire page server-side, with JavaScript added in to enhance the experience. While modern applications can be developed using these frameworks by extracting the view components out from the API, this monolithic approach is still incredibly productive. Furthermore, these frameworks already come with their own sophisticated, database-level caching systems.
This presents a few challenges. Many of these views are dynamically rendered, leaving potentially an infinite number of pages to cache with CDNs. CDN expiration and cache renewal takes time and resources. Therefore, new data on the site may not be reflected immediately. Some CDNs have per-page cache expiration and disabling based on headers, but this leaves some users wondering: Why use a CDN at all? Often CDNs can serve as a backup if the upstream web servers are down or overloaded. For example, users visiting a news site may be unaware that content is a few minutes stale while the back end catches up.
Because of the challenges with traditional web frameworks and CDNs, many opt to just use a CDN for their static assets. This increases the deployment complexity, since assets are part of these frameworks’ build systems, but can at least result in better client-side rendering performance for users.
Additionally, CDNs are like any other cache, and cache expiration is always going to be a problem. When rolling out new versions of your service, there is always the possibility of some edges taking longer than others to deploy, or caching routes taking longer than necessary. Deploying to a CDN doesn’t come for free either: You need to understand your CDN’s caching policies and how to work with them, and when to expire content or your entire deployment.
Overall, though, using a CDN offers massive benefits with downsides that you just need to understand as a user.
What Makes a Good CDN
There are several factors that make for a good CDN. First and foremost, the CDN provider should have the ability to distribute your content everywhere you want to serve it. Google Cloud CDN lists over 90 edge sites that can serve content. At the time of writing, Cloudflare lists 155 locations from which it serves content. KeyCDN lists 34 locations in its network. While there are significant differences in location counts, some locations for some providers may have multiple peering sites in a single location, so numbers aren’t everything when it comes to redundancy.
Additionally, choose a CDN for the features you need. Cloudflare offers a massive number of features: video streaming services, attack mitigation and prevention, and edge functions that can apply logic to your CDN responses. However, Cloudflare also requires itself to fully serve your site from the DNS nameserver level. This may work for some sites, but others may be better suited to the more granular control of a cloud provider CDN like AWS CloudFront or a more granular CDN service like Fastly.
While performance alone isn’t a reason to choose a CDN, we’ll analyze the performance of a few common CDNs using CDNPerf and SolarWinds® Pingdom®.
Benchmarking CDNs Using CDNPerf
CDNPerf analyzes 300 million tests per day globally using a 500-byte image stored on various CDN providers. The Pingdom test will analyze two of these CDN providers, Cloudflare and Fastly, using a small HTML page with the Pingdom page speed feature.
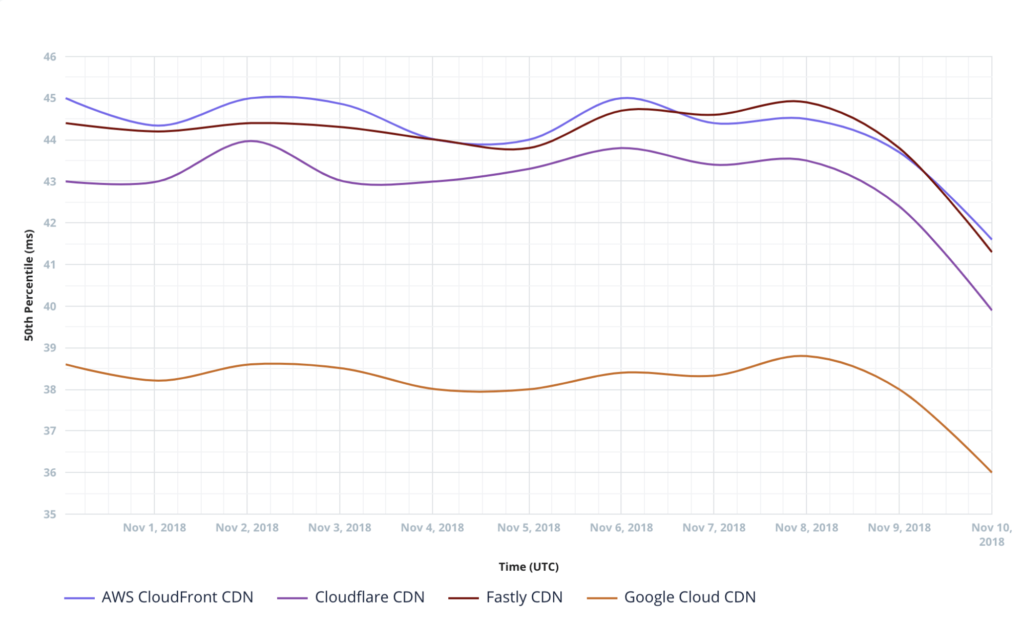
With CDNPerf, we will analyze Cloudflare, Fastly, AWS CloudFront, and Google CDN globally and over different continents. After generating a CDNPerf graph of our chosen CDN providers and mapping them globally, the winner is immediately apparent.

This graph shows the time when requests happened mapped against the 50th percentile response time. This means that 50% of all requests happen at least as fast as the graph shows. For operational metrics, this is more indicative of the real-world user experience. These graphs typically do not use the average, because the average can be sharply skewed by outliers with unreliable networks, failed connections, or other invalid data.
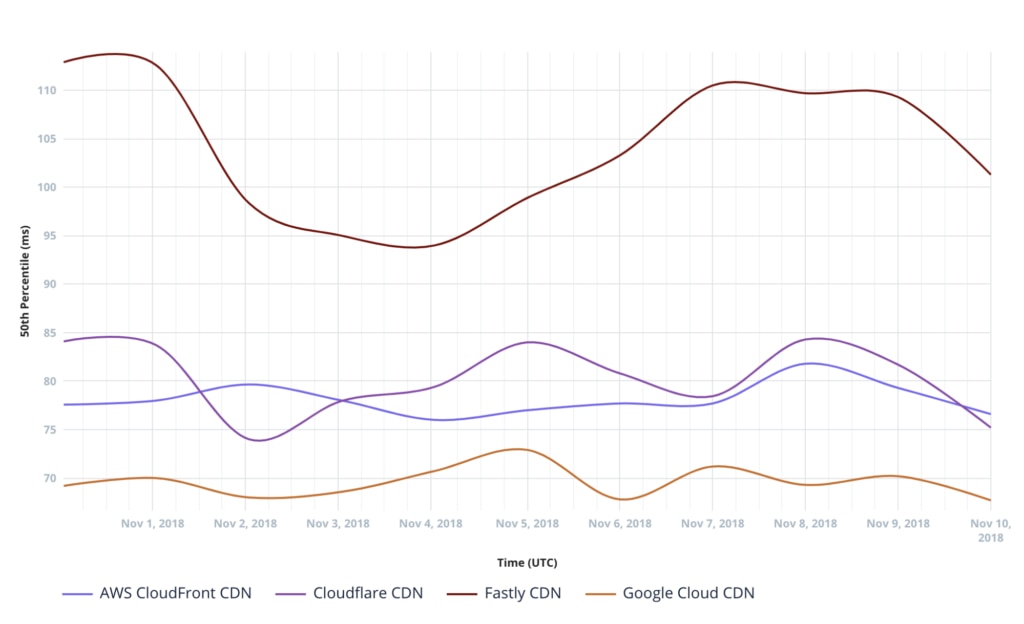
For end users, Google Cloud CDN is typically four to six milliseconds faster than the rest of the contenders. Cloudflare comes in second, edging out the other providers by two milliseconds. Now, let’s look at the same data, specific to users in Asia:

This graph shows a slightly different picture. Once again, Google Cloud CDN is the fastest. However, AWS CloudFront and Cloudflare compete for the second position, with CloudFront overall having better latency times for users. Overall, however, response times are generally worse for users.
Why would this be? There are a few things to analyze here, including the average internet speed and distribution of users on this continent, as well as the time taken to refresh the CDN caches. Additionally, AWS CloudFront may have more relevant edge CDN locations for actual users than Cloudflare. It’s important to note that the difference is small. Google Cloud CDN, Cloudflare, and AWS CloudFront are likely to provide a great user experience overall.
This is a close test, so let’s test with our own content and DNS.
Benchmarking CDNs Using Pingdom
For the second test, we will be using a small HTML page served by different domains, fronted by Fastly and Cloudflare. We are focusing on these two because they can point to my upstream server. Google Cloud CDN and Amazon CloudFront are incredibly powerful, simple options, but assume that you are entirely hosting your content and DNS through their services already. We wouldn’t be able to isolate the effects of the CDN from the upstream host, which is also required to be on their network.
While the Pingdom uptime check tool will give us overall latency, we want something a little more granular. For this test, we will use the page speed monitor to give a breakdown of where time was spent across regions.
I used two different domains, but both lead to the same back end host. Cloudflare requires users to change the nameservers for the domain. Rather than change them, I just make a duplicate. Fastly allows you to use your own DNS provider. In this case, I used DNSimple.
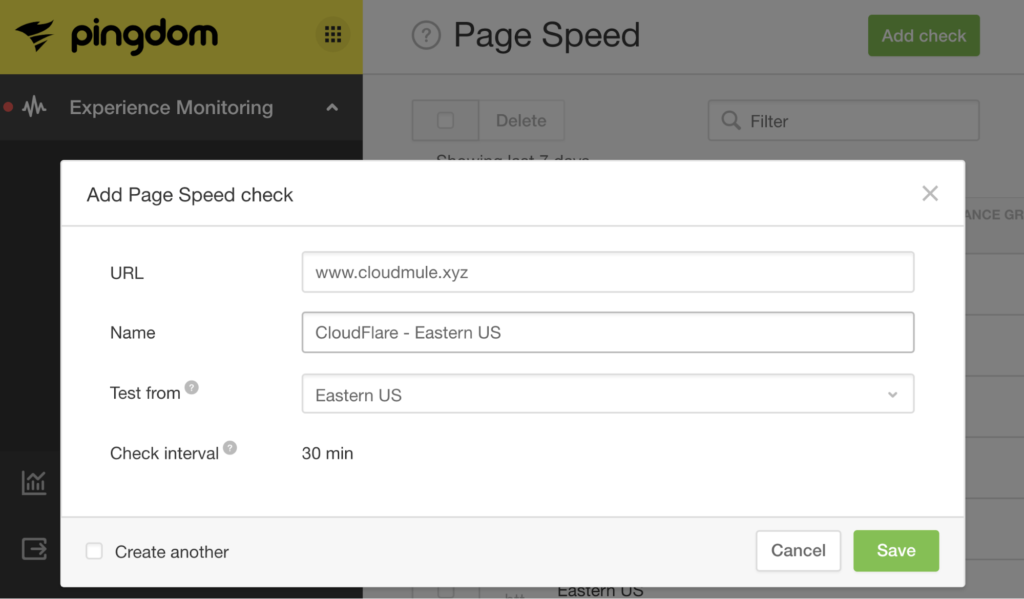
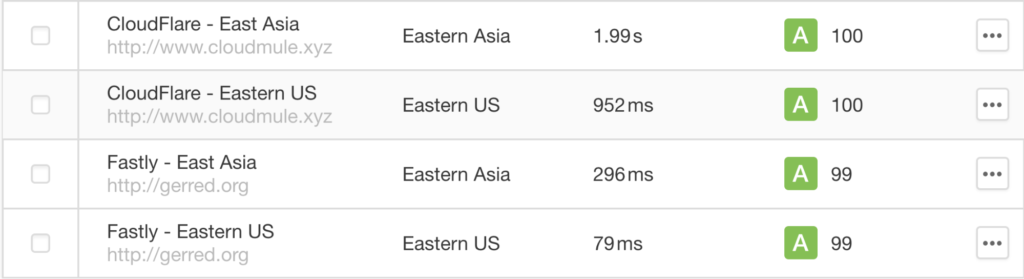
First, I created a series of page speed monitoring tests in Pingdom, corresponding to the Eastern U.S. and East Asia regions.

With these checks created, I waited for them to populate to see the response time and page speed score.

Cloudflare consistently received a PageSpeed score of 100 but was slower both times than Fastly. These were also much slower response times than CDNPerf obtained. What is happening?
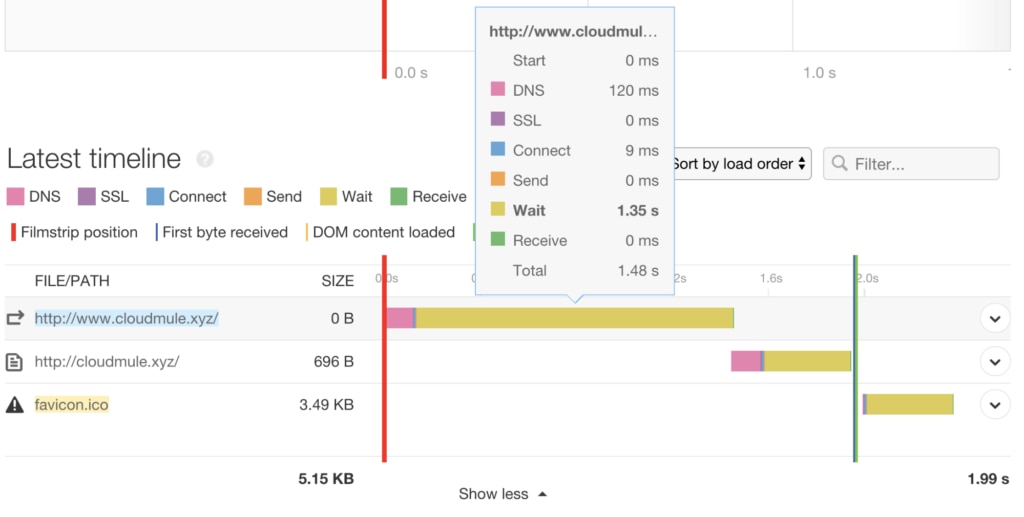
Here is a timeline from the Pingdom page speed monitoring of the page served by Cloudflare.

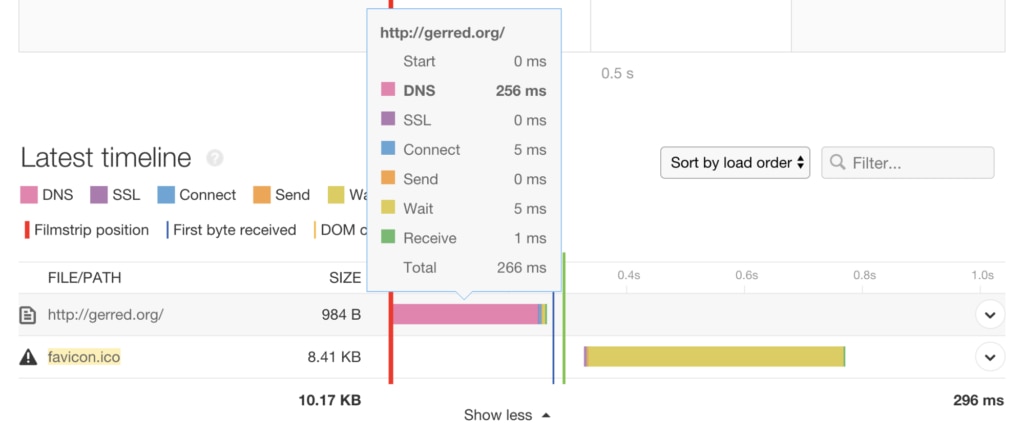
Here is a timeline from the same page speed monitoring of the page served by Fastly.

There are a few differences to note here. Part of the traffic breakdown shows DNS speed, represented in pink. This DNS resolution time with Fastly is much higher. This is because Cloudflare overrides the root DNS server to take advantage of GeoDNS for your domains. While it supports geolocation, Fastly requires the use of its custom Varnish Configuration Language API to direct requests to the correct edge. This is something that has to be maintained by the user, so it’s more work.
Second, while Fastly had a much shorter connect time, the contents of Fastly were much larger, despite using the same site. Upon further investigation, it was determined that Cloudflare is using gzip compression out of the box, while Fastly wasn’t doing this, leading to the higher page score.
Another difference here is the redirect that happens in the Cloudflare test. Cloudflare performs DDoS protection on sites, which redirects bots to an interstitial page before being redirected. This accounts for the long wait period before redirecting onto the regular site.
Why does CDNPerf appear much faster? Since CDNPerf is collecting test data from users, the likely answer is DNS caching. Pingdom executes each test in a clean environment, and while both CDNs are incredibly fast, DNS times can vary when not cached. DNS is not factored into the Page Speed algorithm for this reason.
This underlines the fact that raw numbers aren’t everything; it is important to use tools like the Pingdom page speed tool to understand why your site is behaving a certain way, and how CDNs affect that delivery.
Conclusion
While there are many CDN tools out there, it’s important to choose the right one for you based on features and performance. If you don’t need a large feature set, then Google Cloud CDN appears to be the best since it was faster than the others by a large margin. If you desire more advanced features such as DDOS protection and you don’t mind turning over your nameservers, then Cloudflare could be a great option for you.
Regardless of which CDN you choose, sign up for SolarWinds® Pingdom® to not only test CDN performance, but to continuously monitor your sites for performance problems. Don’t let a slow page load time hurt your business.
























