Enhance your applications
Service workers are a fairly new browser technology that’s just starting to make it into the field. It allows you to support offline experiences, giving you complete control over what exactly that experience is.
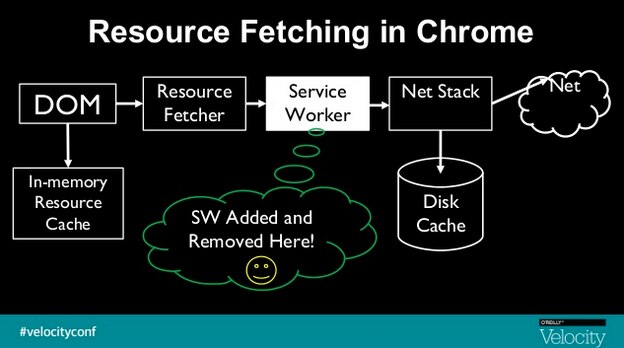
At the Velocity conference yesterday, Google’s Patrick Meenan talked about service workers – a way to run scripts in the browser, separate from the web page, opening the door to features which don’t need a web page or user interaction. Service workers provide a way to inspect or modify all the network requests that originate from their pages/apps and effectively work as an in-browser proxy with full JavaScript programmability.

Promises. Fetch.
Service workers can be used to implement smarter caching strategies and to take control of browser fetching behavior. Use them to progressively eliminate third-party single points of failure. Enable applications to take advantage of persistent background processing, including hooks to enable bootstrapping of web applications while offline. The core of this system is an event-driven Web Worker, which responds to events dispatched from documents and other sources.

Service workers
- Has the ability to intercept and handle network requests, including programmatically managing a cache of responses.
- Sees every request for your document – including cross-origin – and headers
- Can synthesize responses
- Supports fetch (which is seriously cool!)
- Has a programmable cache and Indexed DB
A world of possibilities for developers
Watch Patrick Meenans presentation slides. Also, this tutorial is definitely worth reading and here’s is a guide on GitHub to understanding the promise of service workers and the rich promise of offline-by-default web applications that are URL friendly and scalable.

























