Instead of your website loading as expected, you only see a 404 Not Found Error. Or, you’re unable to view images and live content on the site is taking way too much time to render.
Sound familiar?
A website, just like any application we use every day is bound to go through some amount of downtime. The causes are due to inappropriate web page elements, issues when loading a third party site content, corrupt cache or cookies causing images to load slowly, or network or hardware issues.
When your site experiences downtime or is slow to load, manually digging in and troubleshooting is only going to make matters worse. Instead, you should consider starting with the analysis of the waterfall chart in order to find the root cause of any website issues.
The Waterfall Chart
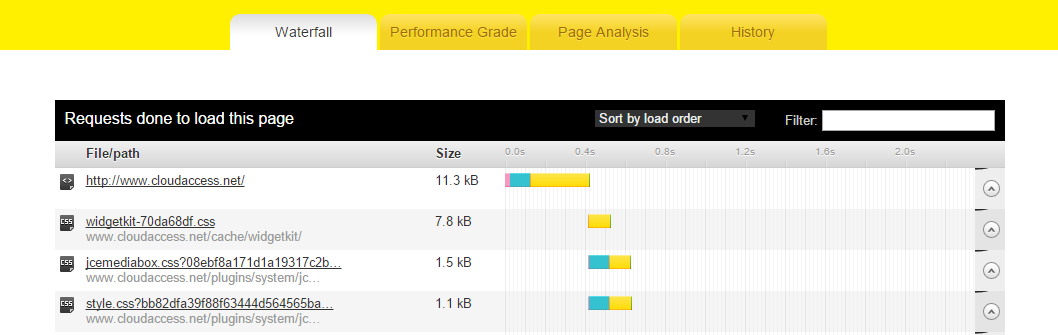
The waterfall chart or the waterfall graph, as the name suggests, resembles a waterfall that shows you greater insights into the performance and availability of your websites and web based applications. This visual and data rich chart provides everything you need to know about what’s causing your sites to load slowly. For example, see all your web elements such as CSS, HTML, images, third party content, plugins, JavaScript, and everything else that makes up your web page and the order in which they are rendered in the browser.

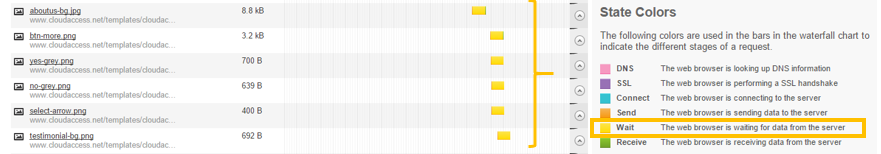
The great thing about the waterfall graph is, you don’t need to be an expert to read or understand it. The waterfall graph slices and dices your entire website data and its elements. See every CSS or image element individually in the form of horizontal histograms and monitor their overall load times (normally measured in seconds or milliseconds). In addition to this, you also get tremendous visibility for every element from the time your browser is looking up the DNS information until the time the browser receives data from the server, and everything in between (SSL handshake, server connections, sending/receiving/waiting for data, etc.).

The other great thing about working with waterfall charts is that they visually show you where your web page elements are stuck. For example, if images are not loading, just go to the image element in the graph and visually see the issue. It is possible that the web browser is waiting on data from the server, or it could be a connection issue where the browser is unable to connect to the server where the image is hosted.
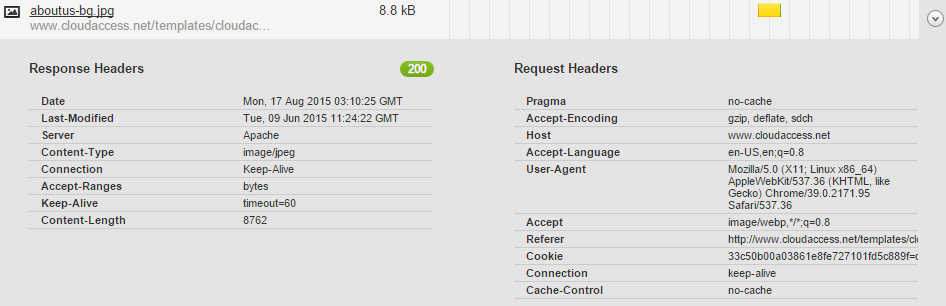
If you want to diagnose further, you can expand the image element to look at header settings. The response and request headers provides various HTTP information about the server and client where you can see data related to the OS, server, browser, connection status, cache control, host details, etc. Incorrectly configuring header settings can prevent web page elements to load slowly or may not even load.

The waterfall chart will then show you, based on the server response, whether the image was successfully read by the browser or whether a client or a server error occurred causing a 404 or a 500 internal error. Once you know it’s a server issue, you can check if there were any resource contention problems or network problems. If it’s a client issue, you can troubleshoot whether the end-user has access to the site, permission to upload, and so on.
You can not only view and analyze the waterfall graph but also examine websites, trace performance history, see how pages and sites perform in different locations, and get tips to improve the health of your sites and web pages.
Analyze your website and experience the waterfall chart with Pingdom’s website speed test.
About the Author:
Karthik Ramchandran is a Sr. Product Marketing Specialist at SolarWinds working with systems management product portfolio. Outside of work you can find Karthik tinkering around with his road bike and looking at every opportunity to go on a long distance bike ride or is engrossed watching cooking shows or sports on TV.