
Since its creation by John Resig in 2005, jQuery has become one of the most widely used JavaScript libraries on the planet. It’s used by more than half of the top 10,000 websites in the world, and keeps getting more popular every day.
One question web developers using jQuery are faced with is how they should host the jQuery file. Should they host it themselves, or should they use one of the freely available content delivery networks (CDNs)?
There are several benefits to using one of these CDNs:
- The file will normally load faster than it would if self hosted.
- Odds are better that the site visitor will have a cached copy of the file since other sites will also be linking to the same file.
- It saves the site owner some bandwidth since the file is externally hosted.
- For the same reason it also offloads the site’s own web server.
There are other ways using a CDN can help performance as well. So in other words, it’s usually a good idea to use one.
With that established, the question then becomes which CDN is best for jQuery. Which one offers the most reliable file hosting and the best performance for end users?
This survey will hopefully answer that question for you.
Google vs. Microsoft vs. Media Temple CDNs
There are three CDNs available that host the jQuery library free of charge:
- Google’s Libraries API CDN (a.k.a. Google Ajax API CDN)
- Microsoft’s Ajax CDN
- Media Temple’s ProCDN (the official “jQuery CDN”)
For the sake of simplicity and symmetry, we’ll call these three CDNs the Google CDN, Microsoft CDN and Media Temple CDN for the rest of this article.
Worth noting is that this survey isn’t necessarily specific to which CDN is best for jQuery. It can be seen as a general comparison between these three CDNs since the results should apply to any files hosted on them.
How we did the test
Since web browsers will generally send requests that ask for gzipped results if there are any, that’s what we focused on. We downloaded the minified, gzip-compressed versions of the jQuery file, just like a web browser would.
We also differentiated between HTTP and HTTPS connections, since there can be a big performance hit when using SSL. I.e. we tested both types of connections.
We used our own site monitoring service (Pingdom) to examine both uptime and download performance. Tests were performed from multiple locations spread over Europe and North America, once per minute around the clock.
Reliability is stellar for all three CDNs
First off, all three CDNs proved to have excellent availability. The only CDN with any downtime at all for this entire year so far was Microsoft’s, and that was just a few minutes. All three had, when rounded to two decimals, 100.00% uptime.
This really is what you want from a CDN. You shouldn’t have to worry about it working or not, and the distributed nature of a CDN usually makes it extremely reliable, as this survey shows.
We will focus the rest of this article on performance since that is where the true differences are.
Which CDN is the fastest?
The answer to that is, “it depends.” There are a couple of things to keep in mind:
- Where are the bulk of a site’s visitors coming from?
- Do visitors access the site over HTTPS/SSL or regular HTTP?
This is because performance differs depending on what kind of connection users make (HTTP or HTTPS/SSL) and the location they are making it from.
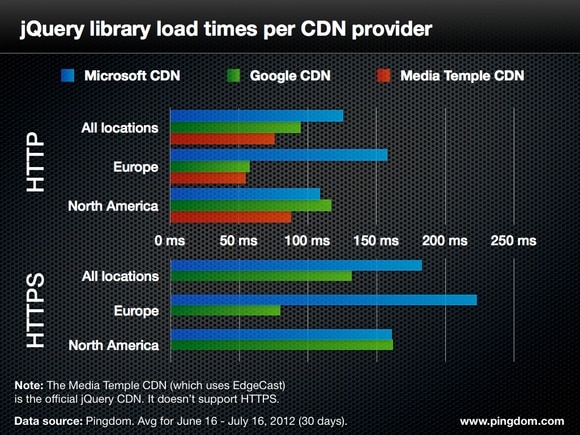
Here below are the average load times for all three CDNs for a 30-day period (June 16 – July 16). For the performance part of this survey we chose to focus on recent results instead of the entire year, since it’s how fast these CDNs are now that matters, not how they were performing months ago.

These averages are based on 43,200 tests per CDN per connection type, which as you can imagine is a good-sized sample. (I.e. one test per minute for 30 days.)
The verdict on CDN performance
With those results presented, here are our findings:
- For sites that don’t use HTTPS: Media Temple’s CDN is hands down the fastest in both Europe and North America. Google’s is a close second in Europe, but lags behind significantly in North America.
- For sites that use HTTPS: Google’s CDN is clearly the faster option in Europe, but in North America it’s pretty much a tie between Google’s and Microsoft’s CDNs. Media Temple’s CDN doesn’t support HTTPS.
- The worst performer: Microsoft’s CDN had the slowest average download times in this survey, and if you want an optimal experience for European site visitors we can’t recommend it. It’s more than twice as slow as the other two CDNs in Europe. If you strictly want to reach a North American audience, however, it’s on par with Google’s CDN.
On a side note, it’s not so strange that Media Temple’s CDN is performing so well. A bit of research reveals that it uses EdgeCast’s infrastructure, one of the largest players on the CDN market.
Other observations and notes
We thought it would be interesting to share a few other observations we made while doing this survey.
- Gzipping JS files makes a big difference, even if they are minified. The latest jQuery file is 93 kB if only minified, but that shrinks to a mere 42 kB when gzipped. The gzipped jQuery downloads over HTTP were 52% faster for Microsoft, 32% faster for Google, and 29% faster for Media Temple (those faster times are the ones in the chart, i.e. what a browser would load). Another way to see this is that file size still matters a lot, even over fast connections (our test servers use 100 Mbit/s connections). Over HTTPS the performance saving is slightly less due to the overhead from the secure connection. Which leads us to…
- HTTPS/SSL performance overhead can be significant. The average overhead for Google was +39%, for Microsoft +45%, with some slight regional differences.
- Google’s jQuery advantage for first-time visitors. One thing that may have some effect on first-time site visitors is if the site visitor already has a cached version of jQuery. The more widely used a CDN is, the better the odds for this. In a different survey about jQuery in June, we found that sites that include jQuery use Google’s CDN much more frequently than other CDNs.
- Visitor location matters, even for CDNs. Microsoft’s CDN delivered files much slower in Europe than in North America. For Google’s CDN it was the exact opposite, the North American load times where more than double the European. Media Temple’s CDN also performed better in Europe than in North America.
Summary and conclusion
So, to reiterate, all three CDNs in this survey are pretty much equal in terms of reliability (excellent uptime). Performance is where the differences come in.
The best-performing CDN depends a bit on your needs. If you don’t need HTTPS support, the fastest CDN is actually the official jQuery CDN, provided by Media Temple. Google’s Libraries API CDN is a good second choice after that.
If you need support for HTTPS, your best option is Google’s Libraries API CDN.
This survey looked specifically at jQuery, but the results translate to any files hosted on these CDNs. So if you’re using Dojo, Prototype, Script.aculo.us, MooTools, or any of the other JavaScript libraries also hosted on Google’s and Microsoft’s CDNs, this survey is relevant for you too.
A small final note: To make sure there wasn’t any strange behavior, we used a Firefox user agent string when we queried the CDN servers (instead of Pingdom’s own default user agent). This was necessary because Google’s CDN will not support gzip otherwise (don’t ask us why).
A larger version of the performance chart is available here.
























