Slow websites on your mobile device are frustrating when you’re trying to look up something quickly. When a page takes forever to load, it’s often due to a spotty network connection or a website that is overly complicated for a phone. Websites that load many images or videos can also eat up your data plan. Most people have a monthly cap on the amount of data they can use, and it can be expensive to pay an overage fee or upgrade your plan.
Can switching to a different browser app truly help websites load faster and use less data? We’ll put the most popular mobile browsers to the test to see which is the fastest and uses the least data. Most people use their phone’s default browser app, like Safari on iPhone or Chrome on Android. Other browsers, like Firefox Focus and Puffin, claim to better at saving data. Let’s see which one comes out on top with our testing.
How We Benchmark
We’ll look specifically at page-load performance by testing three popular websites with different styles of content. The first will be the Google home page, which should load quickly as Google designed it to be fast. Next, we’ll measure the popular social media website Reddit. Lastly, we’ll test BuzzFeed, a complex website with many ads and trackers.
To conduct these tests, we’ll use an Apple iPhone 7. (We may look at other phones such as Android in future articles.) We’ll use the browsers with default settings and clear any private browsing data so cached data won’t change the results.
Since we don’t have access to the browser developer tools we’d typically have on a desktop, we’ll need to use a different technique. One way is to time how long it takes to download the page, but some websites preload data in the background to make your next click load faster. From the user’s perspective, this shouldn’t count toward the page-load time because it happens behind the scenes. A better way is to record a video of each page loading. We can then play them back and see how long each took to load all the visible content.
To see how much data each browser used, we’ll use something called a “proxy server” to monitor the phone’s connections. Normally, phones load data directly through the cellular carrier’s LTE connection or through a router’s Wi-Fi connection. A proxy server acts like a man in the middle, letting us count how much data passes between the website and the phone. It also lets us see which websites it loaded data from and even the contents of the data.
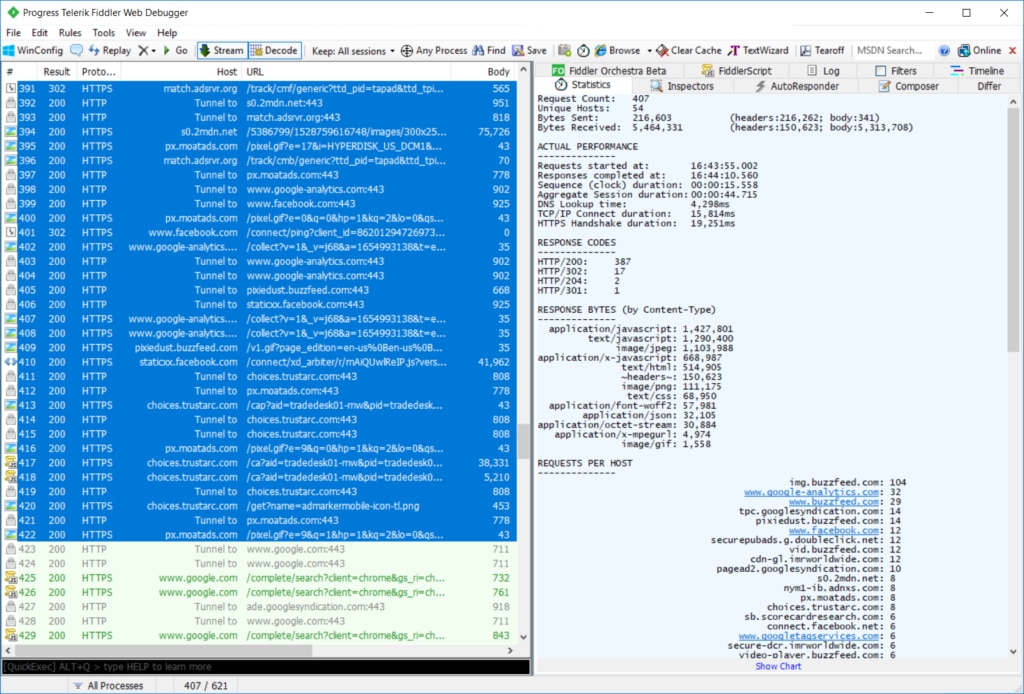
We’ll use the proxy server software called Fiddler. This tool also allows enables us to decrypt the HTTPS connection to the website and spy on exactly which data is being sent. We configured it for iOS by installing a root certificate on our phone, which the computer can use to decrypt the data. Fiddler terminates the SSL connection with the external website, then encrypts the data to our phone using its own root certificate. It allows us to see statistics on which sites were visited, which assets where loaded, and more.

The Puffin browser made things more challenging because we were unable to see the contents of pages after installing the Fiddler root certificate. It’s possible Puffin uses a technique called certificate pinning. Nevertheless, we were still able to see the number of bytes being sent over the connection to our phone and which servers it connected to.
Which Browser has the Best Mobile Performance?
Here are the results of measuring the page-load time for each of the mobile browsers against our three chosen websites. Faster page load times are better.
| Browser | Google.com | Reddit.com | Buzzfeed.com |
| Safari | 3.48s | 5.50s | 8.67s |
| Chrome | 1.03s | 4.93s | 5.93s |
| Firefox | 1.89s | 3.47s | 3.50s |
| Firefox focus | 2.67s | 4.90s | 5.70s |
| Puffin | 0.93s | 2.20s | 2.40s |
The clear winner in the performance category is Puffin, which loaded pages about twice as fast as most other browsers. Surprisingly, it even loaded Google faster than Chrome. Puffin claims the speed is due to a proprietary compression technology. Most modern browsers support gzip compression, but it’s up to site operators to enable it. Puffin can compress all content by passing it through its own servers first. It can also downsize images and videos so they load faster on mobile.
Another reason Puffin was so much faster is because it connected to fewer hosts. Puffin made requests to only 14 hosts, whereas Safari made requests to about 50 hosts. Most of those extra hosts are third-party advertisement and tracking services. Puffin was able to identify them and either remove them from the page or route calls through its own, faster servers at cloudmosa.net.
| Puffin | Safari |
| vid.buzzfeed.com: 83 | img.buzzfeed.com: 51 |
| google.com: 9 | www.google-analytics.com: 16 |
| www.google.com: 2 | www.buzzfeed.com: 14 |
| en.wikipedia.org: 2 | tpc.googlesyndication.com: 9 |
| pointer2.cloudmosa.net: 2 | securepubads.g.doubleclick.net: 7 |
| data.flurry.com: 2 | pixiedust.buzzfeed.com: 7 |
| www.buzzfeed.com: 2 | vid.buzzfeed.com: 6 |
| pivot-ha2.cloudmosa.net: 1 | cdn-gl.imrworldwide.com: 6 |
| p40-buy.itunes.apple.com: 1 | www.facebook.com: 6 |
| gd11.cloudmosa.net: 1 | sb.scorecardresearch.com: 3 |
| gd10.cloudmosa.net: 1 | cdn.smoot.apple.com: 3 |
| gd9.cloudmosa.net: 1 | pagead2.googlesyndication.com: 3 |
| collector.cloudmosa.net: 1 | video-player.buzzfeed.com: 3 |
| www.flashbrowser.com: 1 | gce-sc.bidswitch.net: 3 |
| secure-dcr.imrworldwide.com: 3 | |
| connect.facebook.net: 3 | |
| events.redditmedia.com: 3 | |
| s3.amazonaws.com: 2 | |
| thumbs.gfycat.com: 2 | |
| staticxx.facebook.com: 2 | |
| id.rlcdn.com: 2 | |
| i.redditmedia.com: 2 | |
| googleads.g.doubleclick.net: 2 | |
| videoapp-assets-ak.buzzfeed.com: 2 | |
| c.amazon-adsystem.com: 2 | |
| buzzfeed-d.openx.net: 2 | |
| pixel.quantserve.com: 2 | |
| … 20 more omitted |
It’s great Puffin was able to load data so quickly, but it raises some privacy questions. Any users of this browser are giving CloudMosa access to their entire browsing history. While Firefox and Chrome let you opt out of sending usage data, Puffin does not. In fact, it’s not possible to turn this tracking off without sacrificing the speed improvements. The browser is supported by ads, although its privacy policy claims it doesn’t keep personal data. Each user will have to decide if he or she is comfortable with this arrangement.
Which Browser Uses the Least Mobile Data?
Now let’s look at the amount of data each browser uses. Again, we see surprising results:
| Browser | Google.com | Reddit.com | Buzzfeed.com |
| Safari | 0.82MB | 2.89MB | 4.22MB |
| Chrome | 0.81MB | 2.91MB | 5.46MB |
| Firefox | 0.82MB | 2.62MB | 3.15MB |
| Firefox Focus | 0.79MB | 2.61MB | 3.13MB |
| Puffin | 0.54MB | 0.17MB | 42.2MB |
Puffin was the clear leader for loading google.com and it dominated reddit.com by a factor of 10. It claims it saved 97% of data usage on reddit.com.

However, Puffin lost on buzzfeed.com by a factor of 10. In Fiddler, we saw that it made 83 requests to vid.buzzfeed.com. It appears it was caching video data in the background so videos would play faster. While doing so saves the user time, it ends up using way more data. On a cellular plan, this approach could quickly eat up a monthly cap.
As a result, Firefox Focus came in the lead for data usage on buzzfeed.com. Since Firefox Focus is configured to block trackers by default, it was able to load the page using the least amount of mobile data. It was also able to avoid making requests to most of the trackers listed in the Buzzfeed section above. In fact, if we take away Puffin, Firefox Focus came in the lead consistently for all the pages. If privacy is important, Firefox Focus could be a great choice for you.
How to Test Your Website Performance
Looking at the three websites we tested, we see an enormous difference in the page-load time in the amount of data used. It matters because higher page-load time is correlated to higher bounce rates and even lower online purchases.
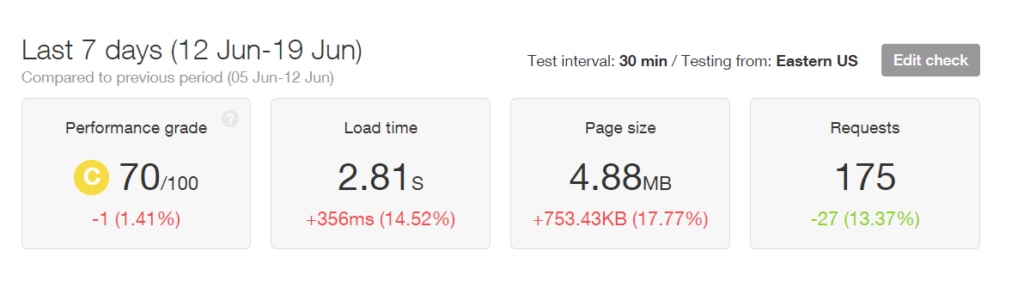
Pingdom® makes it even easier to test your own website’s performance with page speed monitoring. It gives you a report card showing how your website compares with others in terms of load time and page size.
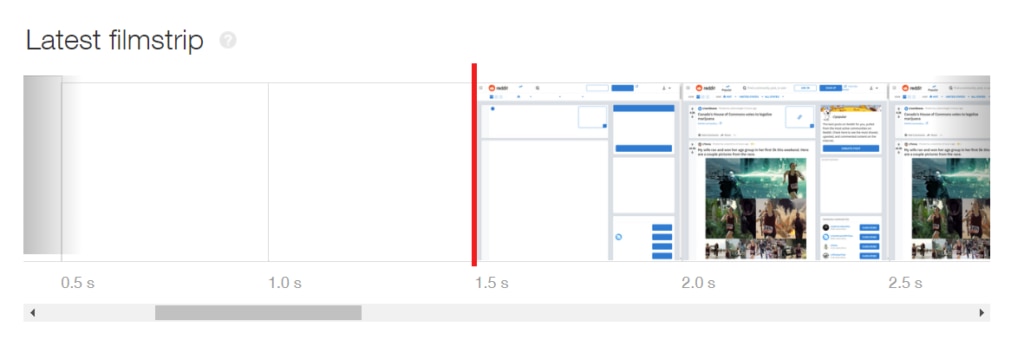
 To get a better idea of your customer’s experience, you can see a film strip showing how content on the page loads over time. Below, we can see that Reddit takes about two seconds until it’s readable. If we scroll over, we’d see it takes about six seconds to load all the images.
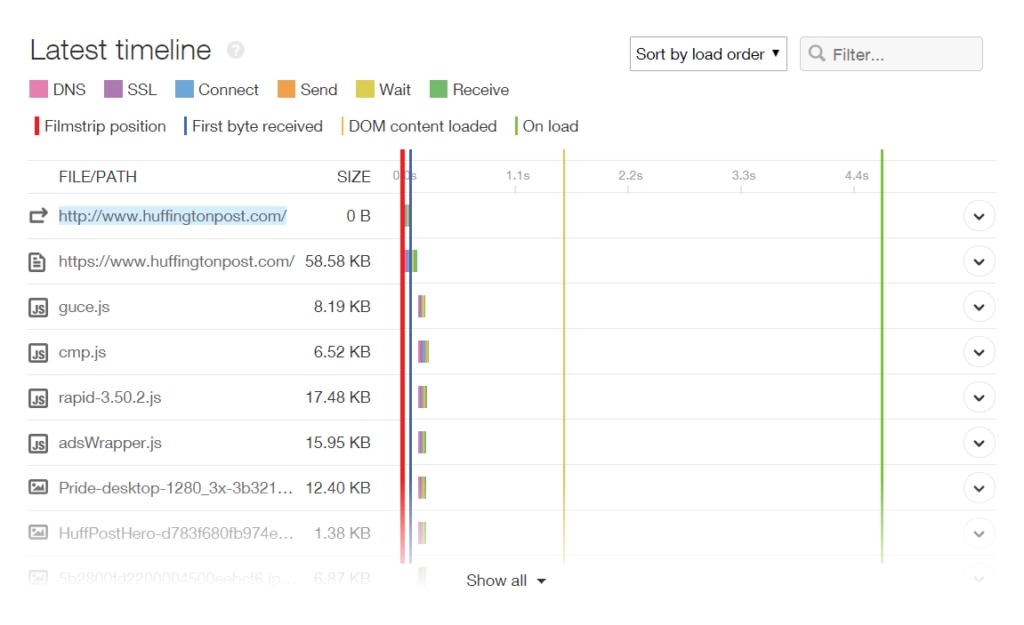
To get a better idea of your customer’s experience, you can see a film strip showing how content on the page loads over time. Below, we can see that Reddit takes about two seconds until it’s readable. If we scroll over, we’d see it takes about six seconds to load all the images. The Pingdom solution also allows us to dive deeper into a timeline view showing exactly which assets were loaded and when. The timeline view helps us see if page assets are loading slowly because of network issues or their size, or because third parties are responding slowly. The view will give us enough detail to go back to the engineering team with quantifiable data.
The Pingdom solution also allows us to dive deeper into a timeline view showing exactly which assets were loaded and when. The timeline view helps us see if page assets are loading slowly because of network issues or their size, or because third parties are responding slowly. The view will give us enough detail to go back to the engineering team with quantifiable data. Pingdom offers a free version that gives you a full speed report and tons of actionable insights. The paid version also gives you the filmstrip, tracks changes over time, and offers many more website monitoring tools.
Pingdom offers a free version that gives you a full speed report and tons of actionable insights. The paid version also gives you the filmstrip, tracks changes over time, and offers many more website monitoring tools.
Conclusion
The mobile browser you choose can make a big difference in terms of page-load time and data usage. We saw that the Puffin browser was able to load pages much faster than the default Safari browser on an Apple iPhone 7. Puffin also used less data to load some, but not all, pages. However, for those who care about privacy and saving data on their mobile plan, Firefox Focus may be your best bet.
Because mobile performance is so important for customers, you can help improve your own website using the Pingdom page speed monitoring solution. This tool will give you a report card to share with your team and specific actions you can take to make your site faster.
As of 6/15/18.
This document is provided for informational purposes only. Information and views expressed in this document may change and/or may not be applicable to you. Pingdom makes no warranty, express or implied, or assumes any legal liability or responsibility for the accuracy, completeness, or usefulness of any information contained herein.
























