Mobile as freedom
It’s in our DNA to connect and share, to master the elements and simplify our lives. Subsequently, more than ever before, the web is something that we carry in our pockets. Many users will likely only ever see the mobile version of your site, so hooray for mobile first web design. Just about everywhere you go, the chant is either digital-first or mobile-first. But the truth is that we all still live in the real world. And the real world isn’t mobile-first. It’s people-first. The ageless, borderless, constantly connected citizens of the world see mobile as freedom, not as a device. Freedom to choose. To experience. With instant access.
Websites are getting slower. Fast.
We know that faster websites and pages are proven to increase every business metric from revenue and cart size, to conversions and even search traffic. Surprisingly, at the same time pages are growing bigger. And slower.
The ageless, borderless, constantly connected citizens of the world see mobile as freedom, not as a device.
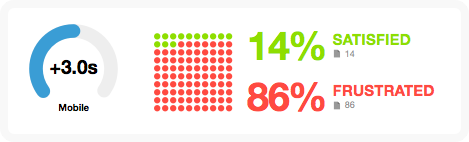
According to the Apdex standard in the network management industry, a load time of 4 seconds is directly related to users’ perceptions of satisfactory application responsiveness. In the summer of 2014, Radware tested load times of 500 of the most popular e-commerce sites and found out that only 14% of the top 100 pages tested were able to meet user expectations by rendering primary content in 3 seconds or less.
The median page takes 49% longer to load compared to Radware’s test the year before – 6.2 seconds to render primary content (Time to Interact). The median page has grown from 1007 KB in June 2013 to 1677 KB in June 2014. That’s a staggering 67% increase.
Find the leading performance drains
Web pages have never been as large and complex as they are today. Time to First Byte, the window of time between when the browser asks the server for content and when it starts to get the first bit back, has plateaued while Start Render Time, the metric that indicates when content begins to display in the user’s browser, has suffered. Increased page complexity is the likely reason. High-resolution images, dynamic content, responsive design, carousels, custom fonts and third-party scripts that gather sophisticated data about visitors – all this amazing functionality has a heavy performance impact (a solution like the one we offer at Pingdom doesn’t affect your website’s performance). Then we have the frustrating digital traffic jams created by data-hungry smartphones and tablets. As people download recommendations for nearby restaurants, followed by maps and then video clips of fat cats wearing shades – it’s hard to make fast go faster.
Which pages are the most frustrating?
People want better website performance. Real User Monitoring is a great way to gain a true understanding of just that. It’s about knowing how your visitors actually experience it from a specific country or web browser. Which among the most popular pages on your website are slowest?
Cut through the guesswork and make data-driven decisions for improvements.
Since you’re able to learn about every visitor, one-by-one, in real time or during a selected time range, you cut through the guesswork and make data-driven decisions for improvements with Pingdom’s solution. Page size has a direct impact on page speed and images comprise at least half a typical page’s weight, so here’s a tip: Image compression and progressive image rendering can improve both real and perceived load time.
Build experiences for life
People want their offline and online lives meaningfully connected. Marketing to people can never be reduced to algorithms so marketers need to build experiences for life, not for software. Purposeful connection must be the beacon for convergence, because technology for technology’s sake is empty. It’s the value exchange that matters, right? Pingdom offers digital experience monitoring to help you create the right strategy.