The QUIC Protocol – a new standard by Google?
“Experiments demonstrate that increasing web search latency from 100 to 400 ms reduces the daily number of searches per user by 0.2% to 0.6%. Furthermore, users do fewer searches the longer they are exposed. For longer delays, the loss of searches persists for a time even after latency returns to previous levels”, Google concluded.
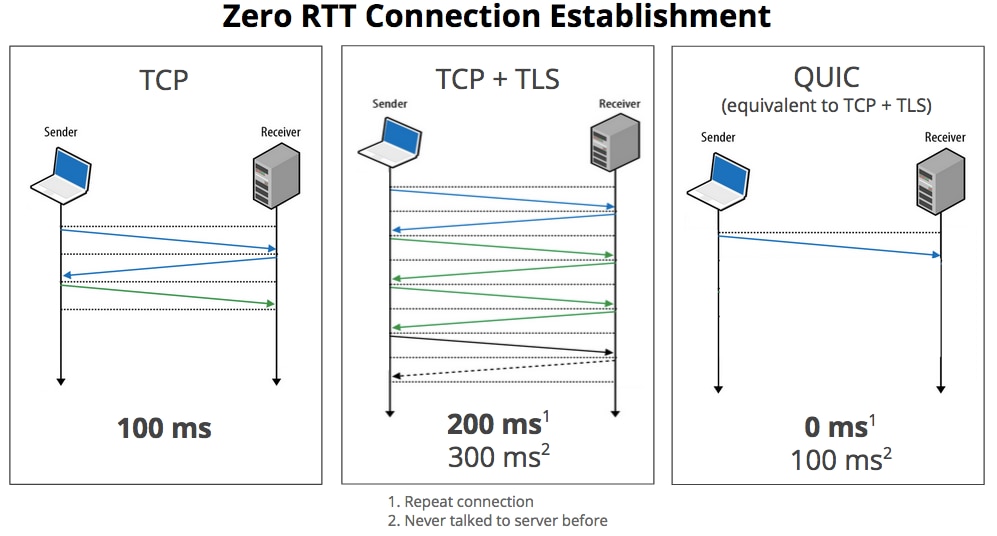
And this was a full six years ago. Now, Google wants to speed up the web with its QUIC Protocol – an experimental, low-latency Internet transportation protocol over UDP. Google says it plans to propose HTTP2-over-QUIC to the IETF as a new Internet standard in the future.

Deliver an awesome user experience
You don’t want a slow site. So how to make its engine roar? First of all, you need to have a better understanding of how the loading process works. A complicated string of actions starts when someone clicks on a link in a web browser to go to your web page. The process of loading a web page consists of separate steps called loading states – network, backend and frontend – and understanding it will help you identify where to start looking for potential performance issues.

A simplified version of the loading process
For most websites, about 80% of the load time happens in the browser. A user clicks on a link or a button or types a URL and hits enter. This sends a request across the Internet to the server on which the website corresponding to the URL is hosted. The request is processed and the necessary resources for generating the HTML is gathered from a potential database. Then the server sends this information to the browser, which reads and renders the web page and also downloads the other necessary files, such as CSS and images. Asynchronous loading of a web page and its content via AJAX can mean that the browser loads data during the rendering process and even afterwards.
Network
DNS lookups take a significant amount of time to look up the IP address for a hostname and the browser can’t do anything until the lookup is complete. If your site has many redirects, can you reduce them or preferably remove them all together? If the DNS state is slow, check your DNS setup. If that doesn’t result in any improvements, consider changing DNS provider. If the Connect state is slow, it’s more than likely due to something going on with your server or its Internet connection. Your hosting provider should be able to help.
Backend
The Backend state – both Send and Receive – takes place at your hosting provider with your server talking to other services such as a database server. Your first port of call for issues is to check your own code. Change and tweak where possible. Removing HTML comments, CDATA sections, whitespaces and empty elements will decrease your page size, reduce network latency and speed up load time. You can also see if other customers with the same hosting provider have similar issues.
Frontend
Once the browser has received the HTML, it reads through the code to figure out how to display it. In the Render stage, the browser takes all the components of the web page and displays it for the user. We recommend keeping the total weight down:
- Optimize your images. Sprite them (put images that are loading every page of your site together to reduce your DNS lookups) and specify image dimensions.
- Minimize JavaScript and CSS. Putting stylesheets in the document head of the page prohibits progressive rendering, so browsers will block rendering to avoid having to redraw elements of the page. Put CSS at the top and JavaScript at the bottom.
- Enable gzip compression to support modern browsers. Under the hood, gzip remembers some of the previously seen content and attempts to find and replace duplicate data fragments in an efficient way. Here’s a great (low-level explanation) video of how it works. See also our previous post: Gzip compression for our HTTP(S) checks.
“Gzip is the most popular and effective compression method currently available and generally reduces the response size by about 70%. Approximately 90% of today’s Internet traffic travels through browsers that claim to support gzip”, says Yahoo.
Have as few I/O loads as possible. The fewer connections towards the network, the better. The Document Object Model processing can be speeded up by simplifying your code. Steve Souder’s “14 Rules for Faster-Loading Web Sites” is a really good read on this subject.
Actionable information
Are the various states of the loading process getting faster or slower? Perhaps there’s a sudden change in a particular one? Or a long-term change in multiple ones? You basically want to determine two things:
- How your end-users are actually experiencing your website or mobile application
- How such data can be translated into actionable insights to achieve DevOps and business goals
To get as close as possible to hitting both criteria, there may be no better starting point than using Real User Monitoring (RUM – pronounced like every pirate’s favorite beverage). It’s an approach to web monitoring that aims to capture and analyze every transaction of every user of your website or application.
If your site experiences slowdowns and you see that one or more states have slowed down, you can use a tool like Pingdom’s Full Page Test to see what resources the browser reads, from where, and how long each takes to download and process. With Real User Monitoring, you start collecting data from all visitors to your site. By using local agents or small bits of JavaScript to gauge site performance and reliability from the perspective of client apps and browsers, top-down RUM focuses on the direct relationship between site speed and user satisfaction, providing valuable insights into ways you can optimize your application’s components and improve overall performance.
Get answers to questions like
- Where do my visitors come from?
- How fast did the page load?
- Which browser is the fastest for my website?
- Which is the slowest?
- Did a peak in load time coincided with a peak in the number of visitors?
- How does the speed of my website compare between my country and another?
- Are my visitors happy or frustrated?
- What are the fastest load times?
- What does the long tail of visitors with slower performance look like?
- Where did the load time go?
- Are there any differences over time?
- What are the actual performance metrics for mobile, desktop and tablet visitors?
Read more here, if you like. Or check out our website monitoring tools. And as we mentioned in another blog post, Google is already testing a Slow label in the search results for slower sites, so remember the words of the world champion racing driver Mario Andretti:
“If everything seems under control, you’re not going fast enough.”