 It may be the start of a new trend, software that automatically upgrades itself silently in the background without ever bothering users. Google has been doing it successfully with its Chrome web browser, and soon Mozilla will jump on the bandwagon with Firefox.
It may be the start of a new trend, software that automatically upgrades itself silently in the background without ever bothering users. Google has been doing it successfully with its Chrome web browser, and soon Mozilla will jump on the bandwagon with Firefox.
You may love it or hate it, but for most users, software that automatically upgrades itself can be a blessing, and in more ways than is immediately apparent.
And it’s not just great for users, it’s great for developers because it allows them to innovate and develop at a fast pace, pushing out frequent updates without annoying their users with upgrade notices. In short, automatic upgrades let developers push the pace of innovation.
Case study, web browsers
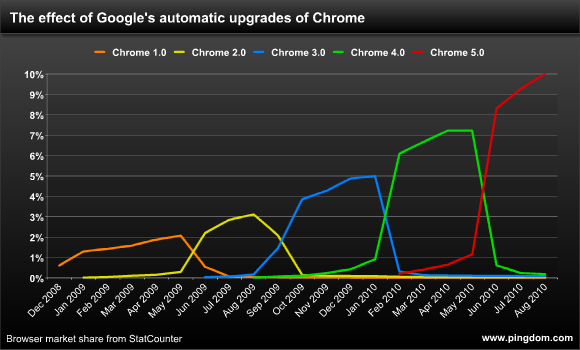
The perfect case study for automatic upgrades is Google Chrome, which has been developed at a break-neck pace for the last couple of years. The frequent updates to the Chrome browser would have driven its users mad if they had to keep up manually.

As you can see in the above graph (aside from the rapid growth in market share), each new version replaces the previous one very rapidly. So the situation for Google Chrome now is that all its users are running version 5. If Google hadn’t adopted automatic upgrades, there would be users running all five different versions, not to mention subversions of each. It would be a mess.
Now take the other end of the spectrum, where Microsoft hasn’t been able to convince a massive user base to get rid of older versions of Internet Explorer. They have all that legacy software to deal with, and web developers have to deal with that as well.
Which leads us to an important point:
Don’t forget the secondary effects of having massive amounts of legacy software in circulation: In the specific case of web browsers, a lot of innovation on the web currently depends on browser features and new developments in that field (HTML 5, CSS 3, etc). Having a ton of legacy browser software out there is effectively hampering innovation since developers cannot assume that the features they need will be available.
Pros and cons of automatic upgrades
We’re assuming that the upgrade process is silent and takes place in the background without asking the user for approval except when the software is first installed.
Pros
- Silent upgrades mean users don’t have to be annoyed with frequent upgrade messages. Great for users, and great for developers since they can develop the product at a rapid pace. This should have a positive effect on innovation.
- Users will always be running the latest, best version.
- Developers don’t have to support old versions of the software.
- Since developers can assume that users will be running the latest version, they can USE the latest features and assume they are there, which helps them innovate.
- Old software can be a security threat if left unpatched.
Cons
- Users have to give up some control.
- Some potential for abuse from malicious developers.
That’s about it. Less control is the only real con for users. The abuse potential is there, so we had to mention it, but if you think about it, it’s there with manual upgrades as well. The moment you install software on your computer, you are inherently trusting that it won’t do something nasty. Why not take the full step and let the software keep itself up to date as well? Out of sight, out of mind, and let you get on with your life.
Like web apps
When you think about it, automatic upgrades mimic the way web apps work, where a new version takes effect immediately. Users are always running the latest and greatest version of the software.
And if we may be so bold as to make a prediction, this is where we are heading with almost all types of software. It’s a paradigm shift in the making. There may be some resistance for a while from users who like to have full control, but eventually the sheer convenience of this model both for users and developers will be too much to ignore. It’s simply too practical. We suspect that silent, automatic software upgrades will be a full-grown trend within two or three years.
And guess what? When that happens, the pace of innovation will increase. It’s almost inevitable. Old software will be phased out faster, no longer dragging down progress.
Yes, newer isn’t always better, but it almost always is. Compare the software of today with that from 10 years ago. Which would you rather be using?
























