
Over the past year, web pages have on average become 25% bigger. We’re not talking about dimensions here, but download size. Based on the top 1,000 websites on the Internet, the average page size has gone from 626 kB to 784 kB.
A 25% size increase in just one year is rather drastic. With that kind of growth, the average web page will be 980 kB in just a year (amost 1 MB!). In five years, a page will be almost 2.4 MB. And that’s just an average, many pages will be significantly larger.
What is behind this exploding growth? Let’s find out.
The size increase by content type
We honestly didn’t expect the trend to be quite this noticeable, but it’s indeed what has happened according to the HTTP Archive website, which runs a monthly batch of tests on a large number of websites. It’s a great initiative, an archive for how web technology changes over time. Now that it’s been operating for a while it’s starting to really show its usefulness. This entire article is based on HTTP Archive data.
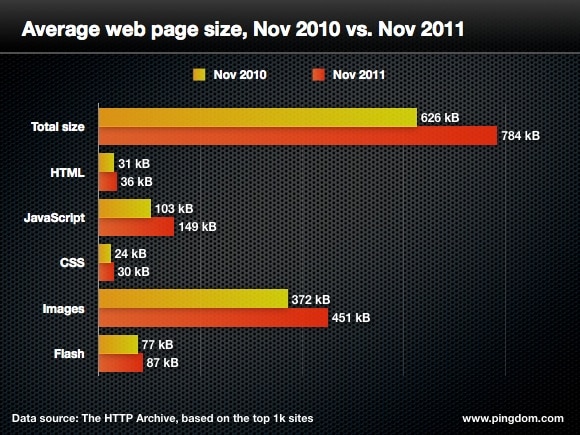
We’ve analyzed the data from the HTTP Archive and put together a couple of very telling charts for you. You actually only need to look at these charts to solve “The Mystery of the Expanding Websites” (coming soon to a theater near you).

Images have always been, and continue to be, the biggest single factor to page size. Their contribution to page size has also increased the most if you look at sheer size.
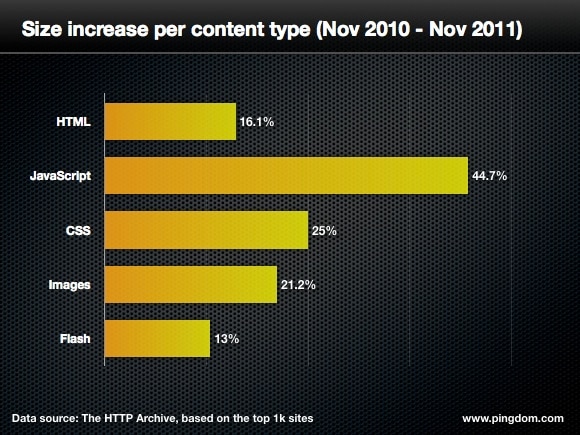
That part we kind of expected, but there is something else going on here as well. Things become really interesting when you look at relative growth per content type.

So there you have it. Those two charts together = mystery solved.
In terms of sheer size, images are still the biggest factor, but the fastest-growing content type by far is JavaScript. It is also the second-largest content type in terms of size.
CSS content has increased 25% in size, which may seem like a lot, but we are still talking about relatively small files. That increase doesn’t matter as much. It does matter, though, that every single content type is growing. Size optimization seems to have gone out the window pretty much across the board.
On a side note, the number of requests it takes to load the average web page has also increased, but not as dramatically. It’s gone up from 77 to 87 (13%).
JavaScript and the bite of the HTML 5 bug
So, you may wonder, why has JavaScript usage seemingly exploded?
The drastic increase of JavaScript content is most likely tied to the rise of HTML 5, with websites using JavaScript as an increasingly important part of a dynamic web experience. You could say that JavaScript is finally starting to live up to its potential.
There is a reason Google, Mozilla, Microsoft and Apple are all optimizing their JavaScript engines as much as they can. Web developers are doing much more with JavaScript now than they did just a few years ago.
Why care about page size?
A very good reason to keep page sizes down if possible is that you can’t always count on your visitors sitting behind awesome, high-speed broadband Internet connections that make your lumpy site fly.
Believe it or not, there are still people on dial-up out there. Even if they are a minority today, they do exist, and you may not want to make it impossible for them to use your site.
Then you have all those people with low-end broadband connections. Those make up a huge part of the Internet.
Don’t forget that people shy away from slow-loading websites. That has been proven over and over again. If anything, people are becoming more demanding every year. Just look at your own web surfing habits and you’ll know this is true. Need to know how fast your site is? Use our page speed tester to find out.
An example: Surfing the Web via a 3G modem of some sort (or tethered to a smartphone) is becoming increasingly common, especially for people on the road but also at home. A basic 3G connection (no Edge, LTE, etc.) will give you a download speed of 384 kbit/s. Yes, it’ll usually be faster these days, but not always. That will let you download roughly 48 kB per second. It takes 21 seconds to download 1 MB at this speed, but to that you have to add the overhead of the multiple requests a browser has to perform to download a page. If it takes less than 30 seconds, we’d be surprised.
A side benefit of having a more optimized site is that it usually means less work for your web server, so you’ll be able to handle more visits at once. And you’ll save money on data transfer costs (if you’re paying for that).
What can you do?
The first thing to do is to be aware of the problem. How big is your site? Do you know? And if it is unnecessarily big, what is it that contributes the most to that bulk?
Size is of course only part of the “performance formula” for a website. But it’s often an important one, especially if you’re targeting users that won’t necessarily have optimal Internet connections.
There are plenty of freely available tools out there that can help you analyze and optimize the size and performance of your website in various ways. There is the famous Yslow from Yahoo, or Page Speed from Google. These will do the tests locally on your own computer and give plenty of helpful metrics and even advice.
Another super-easy way is to use one of the web-based page size analyzers that are out there. They do their tests from servers on the Internet. Pardon the plug here, but we are partial to our own Full Page Test in Pingdom Tools. There are also others you can check out, like WebPageTest.org.
No excuses
As we pointed out, today’s main culprits to large page sizes are images and JavaScript files. This survey focused on the top 1,000 websites because we wanted to prioritize the sites people spend the most time on. The overall trends shown in this article are actually even worse if you include a wider sample, believe it or not.
Web pages have been growing in size all along. The Web experience is constantly getting richer, getting more content, and people in general are getting increasingly capable Internet connections. It’s a natural progression.
That doesn’t mean we should stop caring about page size, though. It’s still an important speed factor, and with today’s freely available developer tools there are so many easy ways to analyze and optimize web pages that there really are no excuses for overly bloated websites.
























