Last updated: February 26, 2024
The size of the web is slowly growing. Over the past decade, the average webpage weight grew by 356%, from about 484 KB to 2.205 MB. Considering 800 KB was the average size of a website in 2012, that’s an enormous difference. While it’s true that the global average internet speed is increasing, users with slow, limited, or unreliable internet access often end up waiting.
The question is, how do we keep websites fast even as they get bigger and bigger? One answer is in data compression using gzip. The good news is that it’s easy to enable and helps give your site an instant boost. We’ll show you how.

What Exactly is gzip?
Gzip is a data compression algorithm capable of compressing and decompressing files quickly. The name also refers to two other technologies: the software that compresses and decompresses files and the format in which those files are stored. Gzip can compress almost any file type, from plain text to images, and is fast enough to compress and decompress data on the fly.
Using gzip on the Web
Web servers use gzip to reduce the total amount of data transferred to clients. When a browser with gzip support sends a request, it adds “gzip” to its Accept-Encoding header. When the web server receives the request, it generates the response as normal and then checks the Accept-Encoding header to determine how to encode the response. If the server supports gzip, it uses gzip to compress each resource. It then delivers the compressed copies of each resource with an added Content-Encoding header, specifying that the resource is encoded using gzip. The browser then decompresses the content into its original uncompressed version before rendering it to the user.
However, this comes at a cost. Compression is a CPU-intensive process, and the more you compress a file, the longer it takes. Because of this, gzip offers a range of compression levels from 1 to 9; 1 offers the fastest compression speed but at a lower ratio, and 9 offers the highest compression ratio but at a lower speed. The gzip application uses level 6 by default, favoring higher compression over speed. Nginx, on the other hand, uses level 1, favoring higher speeds over file size savings.
52% of websites and nearly all modern browsers and web servers support gzip, while nearly 89% support a form of compression. The entire process is transparent to the user, fast enough to run on almost any device, and in some cases, can reduce the size of a resource by 72%.
Adding gzip to Your Website
There are two ways to compress web content: dynamically and statically. Dynamic compression compresses files when they’re requested by the user and is the default approach used by most web servers. Dynamic compression is useful for content that changes frequently, such as application-generated web pages.
On the other hand, static compression compresses each file in advance and delivers this pre-compressed version when the original file is requested. Files that don’t change frequently—such as JavaScript, CSS, fonts, and images—benefit the most from static compression since they only need to be compressed once. This saves CPU time at the cost of a slightly longer deployment.
Nginx
Nginx supports gzip through the ngx_http_gzip_module module.
Dynamic Compression
To enable dynamic compression, just add gzip on; to your global, site, or location configuration block. The gzip module supports a number of different configurations, including the type of files to compress, the compression level, and proxying behavior. You can also set a minimum required file size, which prevents lower compression ratios or even larger file sizes for smaller files.
For example, the following compresses HTML, CSS, and JS files larger than 1.4 KB using a compression level of 6, while allowing compression for all proxied requests:
gzip_types text/html text/css application/javascript;
gzip_min_length 1400;
gzip_comp_level 6;
gzip_proxied any; Preventing Certain File Types from Being Compressed
Several file formats—particularly image formats such as JPG, PNG, and GIF—are already compressed using their algorithms. This is also true for many audio and video formats. Not only would these not benefit from gzip, but their sizes could actually increase. This is why gzip_types is only limited to text-based files since they benefit the most from compression.
Supporting Proxies
In some cases, proxy servers (e.g., Content Delivery Networks) can interfere with how gzipped content is delivered. Some proxies might cache gzipped resources without also caching their Content-Encoding, or even try to re-compress compressed content. The Vary HTTP response header specifies how proxies and caches handle compressed content and should be enabled whether dynamic or static compression is enabled. You can do this by adding gzip_vary on; to your configuration.
Static Compression
Static compression is available through the ngx_http_gzip_static_module module. This module isn’t built by default, so you will need to build Nginx with the –with-http_gzip_static_module parameter provided.
Once it’s built, you can enable it by using gzip_static on; in place of gzip on; in your configuration.
Before you can use static compression, you will need to create a gzipped copy of each file you want to serve. When a client requests the original file, Nginx checks to see if the compressed version is available by appending “.gz” to original file name. If the compressed version isn’t available, or if the client doesn’t support gzip, Nginx delivers the uncompressed version.
Apache
Apache supports gzip through the mod_deflate module. To load the plugin, add the following line to your Apache configuration file:
LoadModule deflate_module modules/mod_deflate.so Dynamic Compression
To enable dynamic compression, add SetOutputFilter DEFLATE to the section you want to configure. As with Nginx, you can enable gzip for the entire web server or for a specific configuration block.
Apache also supports compression for certain file types, setting compression levels, and managing proxy settings. For example, you can limit compression to HTML files by using the AddOutputFilterByType directive:
# Only compresses HTML and XML files
AddOutputFilterByType DEFLATE text/html Alternatively, you can compress all but certain file types using the SetEnvIfNoCase directive:
# Compresses all file types except GIF, JPG/JPEG, and PNG
SetEnvIfNoCase Request_URI "\.(?:gif|jpe?g|png)$" no-gzip You can learn more about mod_deflates options in the Apache documentation.
Static Compression
mod_deflate already provides support for pre-compressed files. However, it requires some additional configuration using mod_rewrite. The result is essentially the same as Nginx: Apache appends “.gz” to the original filename to find the pre-compressed version and serves it if it exists. This example uses this method to serve pre-compressed CSS files:
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}\.gz" -s
RewriteRule "^(.*)\.css" "$1\.css\.gz" [QSA]Benchmarking gzip Using Static and Dynamic Compression
To show the difference between compressed and uncompressed websites, we ran a page speed test on a website with three different configurations: one with compression enabled, one with compression completely disabled, and one serving only pre-compressed content.
We created a basic website using Hugo and hosted it on an f1-micro Google Compute Engine instance running Nginx version 1.10.3 on Debian 9. For the gzip-enabled versions, we used the default settings for both Nginx and the gzip command-line application. For the static compression test, we only compressed the CSS, font, and JavaScript files.
To run the test, we used a recurring page speed check to contact the site every 30 minutes. After four runs, we reconfigured and restarted the Nginx server for the next test. We dropped the first run to allow time for the Nginx server to warm up. We then averaged the remaining results and took a screenshot of the final test’s Timeline.
Since the Debian Nginx package doesn’t have built-in support for static compression, we built Nginx from the Debian source with the module enabled. We verified that Nginx was using static compression and not dynamic compression by using strace to see which files were being accessed:
# strace -p 2>&1 | grep gz
[pid 3612] open("/var/www/html/css/bootstrap.min.css.gz", O_RDONLY|O_NONBLOCK) = 8
[pid 3612] open("/var/www/html/css/font-awesome.css.gz", O_RDONLY|O_NONBLOCK) = 8
[pid 3612] open("/var/www/html/css/custom.css.gz", O_RDONLY|O_NONBLOCK) = 8
[pid 3612] open("/var/www/html/js/jquery-1.11.3.min.js.gz", O_RDONLY|O_NONBLOCK) = 8
[pid 3612] open("/var/www/html/js/bootstrap.js.gz", O_RDONLY|O_NONBLOCK) = 8
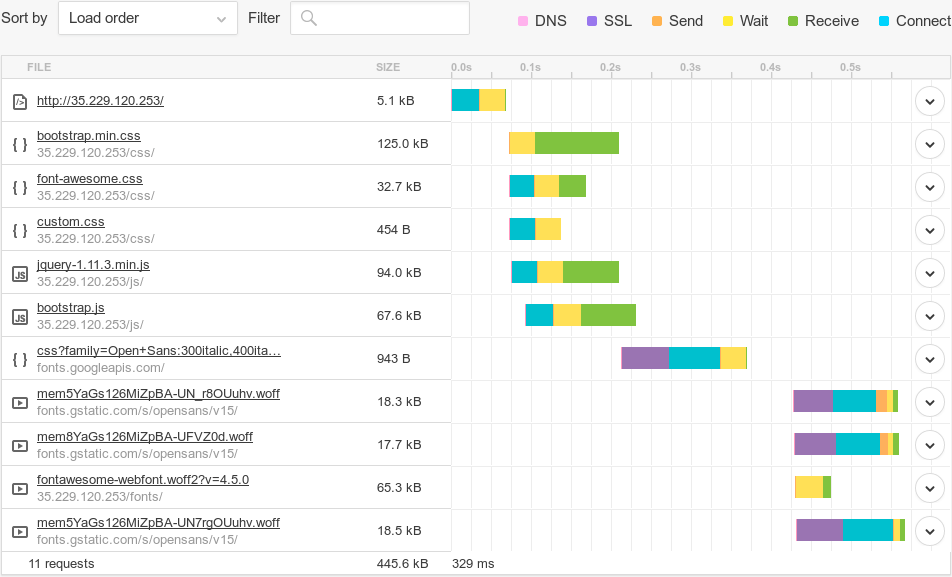
No Compression Enabled
With no compression, the web server transferred 445.57 KB and took 329 ms to load.
| Content Type | Size |
|---|---|
| HTML | 5.15 KB |
| Images | 119.82 KB |
| CSS | 159.06 KB |
| JavaScript | 161.54 KB |
| Total | 445.57 KB |

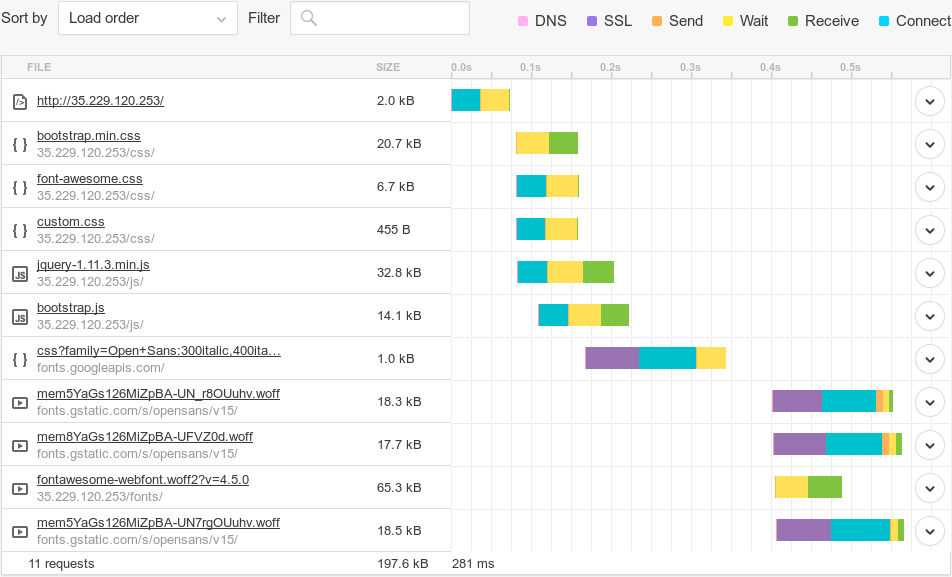
Dynamic Compression Enabled
With dynamic compression, the web server transferred 197.6 KB and took 281 ms to load. The most significant savings came from the CSS and JavaScript files, with the size of the CSS files alone dropping by over 130 KB.
| Content Type | Size |
|---|---|
| HTML | 2.01 KB |
| Images | 119.82 KB |
| CSS | 28.86 KB |
| JavaScript | 46.94 KB |
| Total | 197.6 KB |

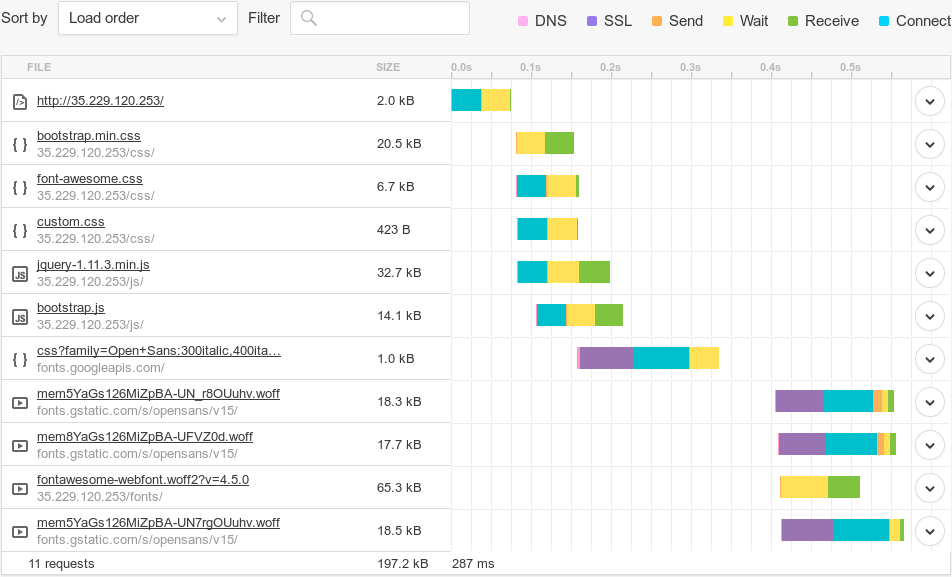
Static Compression Enabled
With static compression, the web server transferred 197.2 KB and took 287 ms to load.
| Content Type | Size |
|---|---|
| HTML | 1.98 KB |
| Images | 119.85 KB |
| CSS | 28.63 KB |
| JavaScript | 46.57 KB |
| Total | 197.2 KB |

Results
Both static and dynamic compression reduced the size of our website by 77% and improved page load times by nearly 15%. For some files, such as bootstrap.min.css, gzip reduced the file size by over 83%. Although this was a small site with few optimizations, simply enabling gzip on the web server allowed for significant savings in load time.
The fact that static compression is performed roughly the same as dynamic compression also shows that for smaller sites, the cost of dynamic compression on system resources is minor. Websites with larger files and higher traffic volumes will likely see a more significant amount of CPU usage and will benefit more from static compression.

Conclusion
With nearly universal support and a simple setup process, there’s little reason not to use gzip on your websites. Gzip is a fast and easy way to improve page speed performance while still delivering a high-quality experience to your users. See if your website supports gzip by running a free speed test, and sign up for a free SolarWinds® Pingdom® trial for more insights into your website’s performance.
The SolarWinds and SolarWinds Cloud trademarks, service marks, and logos are the exclusive property of SolarWinds Worldwide, LLC or its affiliates. All other trademarks are the property of their respective owners.























