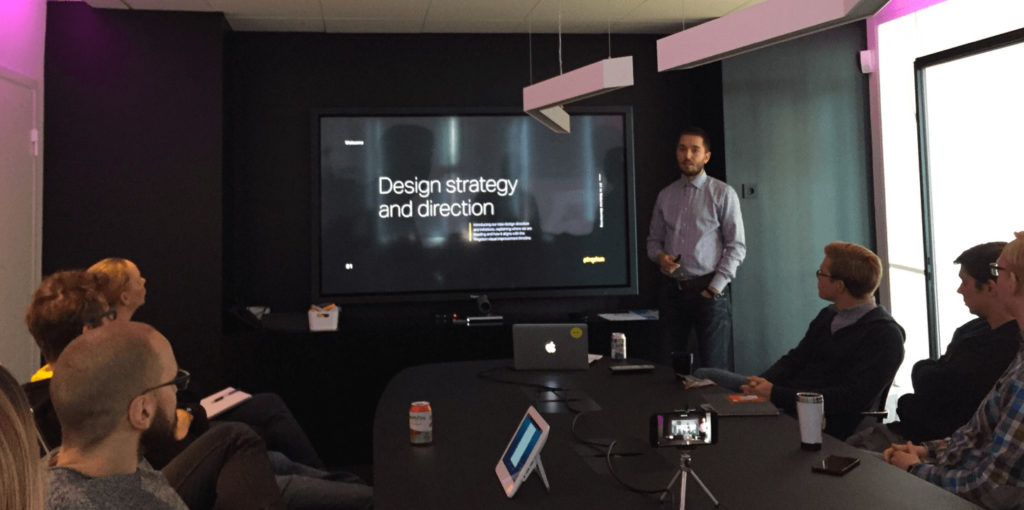
Big things have been happening in our offices over the past months: our art director and team of UX designers have been sitting late into the night like the alchemists of yore working on a strategy that will change the way you–and we–see and experience Pingdom in the future. Yes, our designers have been looking at Pingdom’s design strategy and redefining the direction we are heading in as a brand and a company.
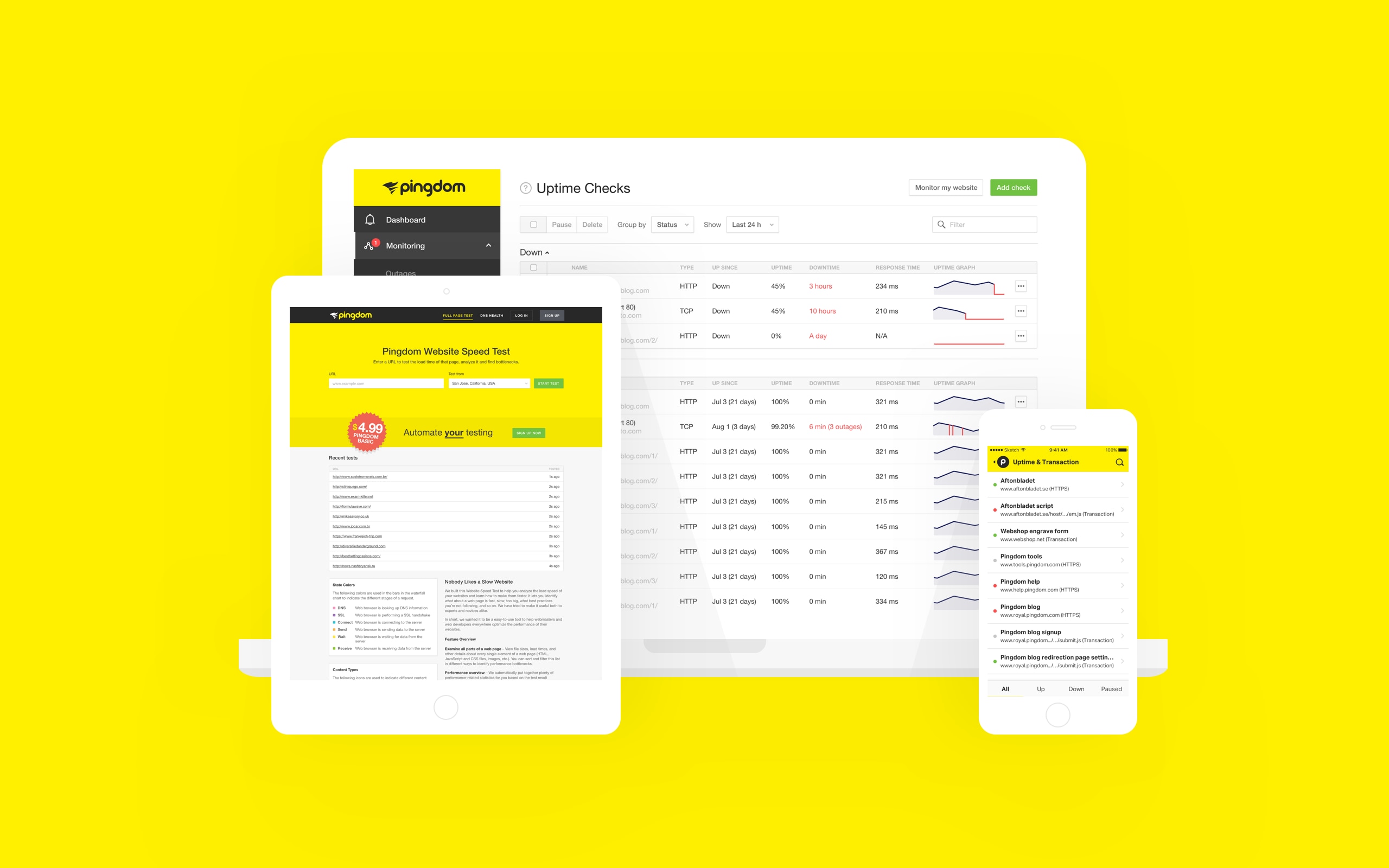
Over the past 10 years we’ve worked hard to build up a reputation as a reputable name in website performance and availability monitoring. That’s something we’re proud to say. Not only that, we have also built a pretty good brand in that time too. Many people, if not familiar with our name, know of “that yellow site” where you can test your page’s load time.
But we also know that we can’t rest on those laurels forever.
As our business develops and with new things in the pipeline, it’s important that we take the time to reassess what Pingdom stands for as a brand and how we present these to the world.
Defining what we stand for
Our first step has been to define what our brand stands for – call it our mission statement. By doing so, we can ensure that every product we develop is geared towards achieving our goal: a faster and more reliable web, for everyone.
Good UI allows customers to get results faster
 We need to be the change we want to see on the Internet. By that, we mean that our products and our brand need to be fast and reliable as well. Moving forward, we will focus on designing our products so that they are intuitive for our customers. In turn, this means that results can be delivered to our users faster and easier than ever.
We need to be the change we want to see on the Internet. By that, we mean that our products and our brand need to be fast and reliable as well. Moving forward, we will focus on designing our products so that they are intuitive for our customers. In turn, this means that results can be delivered to our users faster and easier than ever.
We’ve developed a UI style guide that is more comprehensive than ever, so that every aspect of our design contributes to making the user experience smoother and more intuitive. Our styleguide provide us with a holistic view of all of our products, so we can identify what works best and improve what doesn’t.
 In tandem with our new styleguide, we’ve listened to all of your feedback as customers and revised our UX process. In addition to this, our designers have also created beautiful UX Design Cards that highlight particular methods for researching, defining and validation throughout a product’s lifetime.
In tandem with our new styleguide, we’ve listened to all of your feedback as customers and revised our UX process. In addition to this, our designers have also created beautiful UX Design Cards that highlight particular methods for researching, defining and validation throughout a product’s lifetime.
As a result, we’ll build and deliver products that our customers love, and without long wait times. A more robust UX process will mean fewer design dead-ends and richer, longer-lasting products for everyone.
Better UX means a more reliable experience
 We believe that the best products are those that are intuitive in terms of functionality and navigability for the user. Our revamped UX process has been designed so that, at any stage, we can assess whether a product fulfils it’s specification.
We believe that the best products are those that are intuitive in terms of functionality and navigability for the user. Our revamped UX process has been designed so that, at any stage, we can assess whether a product fulfils it’s specification.
Another key element in our brand arsenal is our new component library. Think of it as an ark that houses all of our product elements in one place.
Consistency promotes reliability. By making the elements across our product portfolio consistent in both design and functionality, we aim to foster a more reliable user experience. Our component library will allow us to develop our products simultaneously: when we make a change to a component in the library, it will be reflected across all instances in the product.
By housing all of our components in one place and showing how each interacts with the other, we can perform more efficient maintenance across My Pingdom without sacrificing functionality.

This brings us back around to the beginning. That’s our art director up there in the picture, presenting our new design and UX strategy. We’re still putting the last few finishing touches to it, but in time we’ll share it with you. In the end, we build our products for you, the customer. By showing you our process and including you in it, we aim to deliver a faster and more reliable experience across every Pingdom product. We’ll be releasing our UX process cards, style guide and component library to the public in due course. As ever, when we do you’ll be the first to know.
Interested in seeing more of Pingdom’s design elements? Check our our Dribbble page!