Day one of the Velocity conference in Santa Clara is over and we’ve had a great day. From arriving this morning to finishing up the sessions in the afternoon, it was full speed ahead with web performance and ops.
We’ve rarely seen such a high concentration of web geeks in one place, and even though the wifi was shaky to say the least, we had a great time. Here’s a brief report from the first day of Velocity.
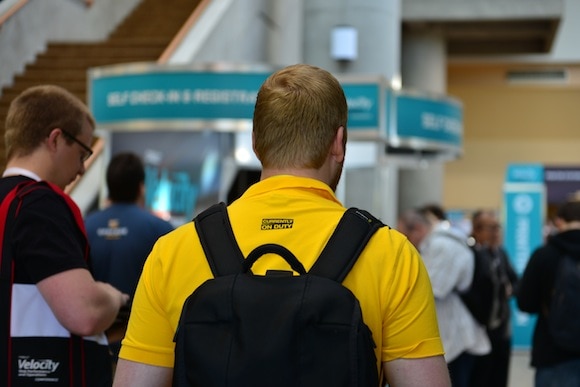
The first day of the Velocity conference
When arriving, registration was fast and smooth, which, after a long trip, was much appreciated.

Steve Souders kicked off Velocity 2013 with a brief welcome introduction.

Mandi Walls of OpsCode talked about how to grow as a DevOps team. The goals for getting the team to grow, she said, are: transparency, reliability, resiliency, and correctness.

Jay Edwards of PalominoDB gave a hands-on talk about Ansible. It’s an IT-automation tool, which is an easy to use alternative to Puppet and Chef.

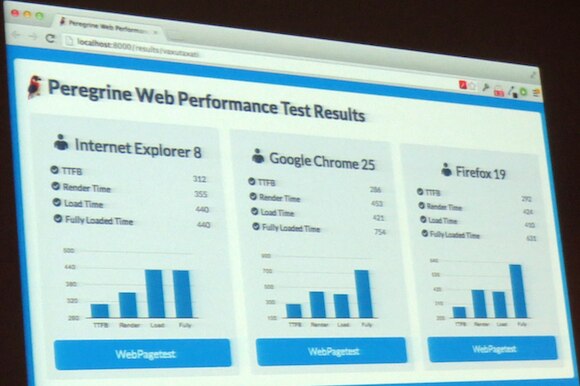
Marcel Duran of Twitter talked about how its internal tool Peregrine (named after one of the world’s fastest flying creatures) is used to benchmark updates before and after releases. The goal is to always improve speed, even when adding new features.

Wifi was shaky throughout the day. Unfortunately, we saw the phrase “Trying to connect…” way too many times. The organizer’s ops people definitely have a challenge on their hands for the rest of the conference.

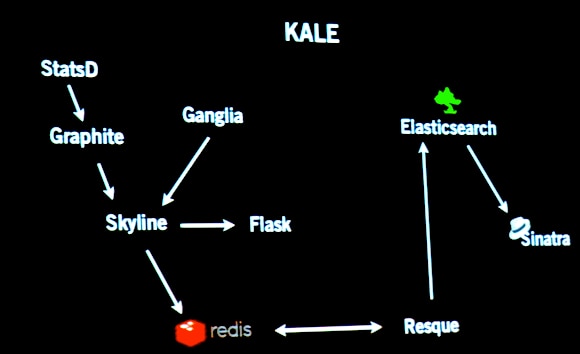
Abe Stanway and Jon Cowie of Etsy explained how they collect and analyze 250,000 metrics in nearly real-time.

Finally, we’d like to mention Guy Podjarny of Akamai who talked about images for the web. He covered a wide range of things like what images formats to use, how to deliver them, how and when to load them, and how to handle different devices. Did you know, for example, that you can save 72% of image weight by adapting them to smaller screens?
Looking forward to the rest of Velocity
We had a great first day at Velocity and we look forward to the rest of the week. Follow us on Twitter using the #velocityconf hashtag, and we’ll be back with another report tomorrow.
























