In addition to the the stream of updates and new features we have rolled out, like new test locations in Latin America, a revamped Live Map and an updated Android app, we’re excited to announce our latest offering: the Filmstrip function and timeline metrics for Page Speed monitoring!
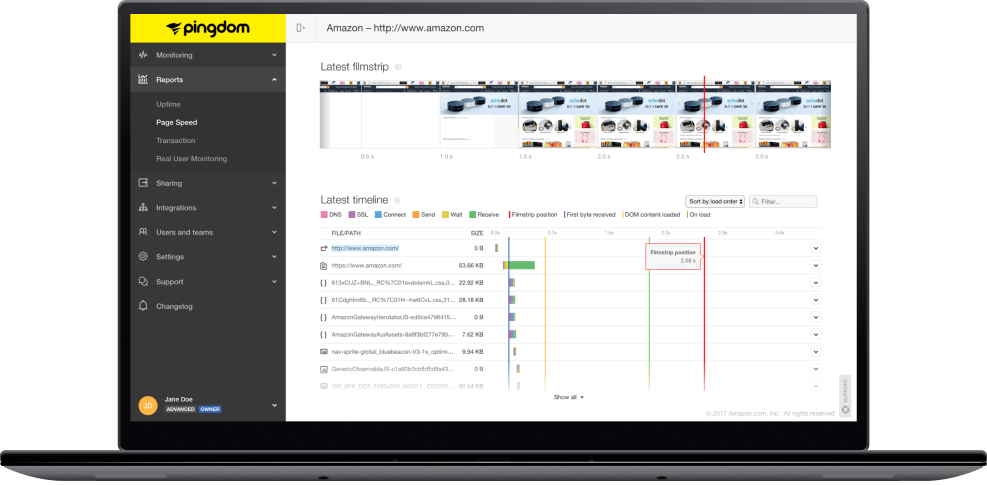
Filmstrip gives you a visual aid to understand how your page loads
For customers on our Standard plan or higher, who have migrated to Simplified Alerting, every time you run a Page Speed check, you can see at what point each element was loaded in our waterfall graph. Now you will also get a filmstrip view of how your page loaded during the test. Each screenshot captures the elements present on the site every 500ms for the duration it took to load the complete page.
Our new Filmstrip feature will help you to discover how long it takes for critical elements to show on your page and allow you to better optimize your site for your visitors by ensuring that they do.
Timeline metrics give greater depth to your Page Speed report timeline
We’ve also implemented important performance metrics to the timeline report for your Page Speed checks. With this new feature, you’ll be able to quickly identify:
- First byte received, or the time taken from making the HTTP request load the page until the first byte was received. This feature is great if you want to check if slow load times are due to server-side issues.
- DOM content loaded, or the point at which the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, image and subframes to finish loading.
- On load, or the event that fires when all of the page’s resources have finished loading, including images, stylesheets and scripts but excluding any resources initiated to load late, like external ads or images further down the page.
You’ll be able to find both of these features in My Pingdom under your Page Speed Reports.

START MONITORING YOUR PAGE LOAD PERFORMANCE
 If you’re already monitoring your page speed and performance with Pingdom, you’ll be able to get the benefits of our new Filmstrip and Timeline metrics features straight away. If you haven’t already started monitoring, there’s never been a better time to start!
If you’re already monitoring your page speed and performance with Pingdom, you’ll be able to get the benefits of our new Filmstrip and Timeline metrics features straight away. If you haven’t already started monitoring, there’s never been a better time to start!
Get set up in less than 3 minutes and try it out with a 14-day free trial! Get complete insight into how your web page performs for your users with Page Speed monitoring.
























