At Pingdom, we’re all about speed. You know that already—and you’ve probably tried our speed test? (If not, head over there at once!)
Within the Pingdom® interface, we also offer continuous page speed testing so you can track how the page load evolves over time, and how website changes affect page speed.
With over 850 000 customers, and the many people using our page speed test, we have quite an impressive data library, providing us with awesome statistics.
Our friends over at HubSpot asked us to draw out some of that data.
To be more specific, they wanted us to compare the median performance score of the most popular CMS platforms available on the market.
Honestly, who are we to say no to that?
We love to do some data mining, so of course, we were up to the test!
How Does a Speed Check Work?
There are many steps involved in a speed check. Generally speaking, this is the process:
When you enter a URL in the Pingdom Page Speed tool and choose a location to test from, we do a couple of things.
First, we start a Chrome instance running in AWS at the chosen location.
Chrome loads your site and measures the performance parameters using the good old network tab in developer tools.
— Enter magic computer wizarding stuff to retrieve data —
We then analyze this data against the yslow.org standard and score it accordingly.
The results are then presented.
The test runs every 30 minutes from your chosen location. As a result, you get a graph showing the trend over time—and of course, you can drill into every single speed check as well.
Finally, you also get a weekly report on your page performance.
Tada! A very general explanation of how a speed check with Pingdom works.
The Data Collection
In the case of helping HubSpot, we filtered out 1,284 websites from our database based on some of the most common CMS platforms. In this case, they were:
- Hubspot
- Craft
- Drupal
- Squarespace
- Weebly
- WordPress
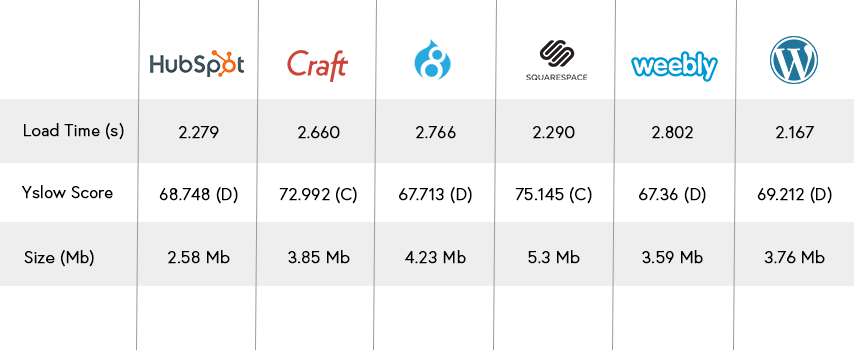
The websites were sampled based on Alexa ranking and all compared on the same metrics: Load time, size, and Yslow Score.
Definitions
Size is simply the size of the page measured in MB.
Yslow Score is a bit more complicated if you’re not familiar with it.
Yslow is a framework for analyzing web pages based on the Yahoo! rules for page speed (a list of 34 different parameters!) and the higher the score, the better. The numeric score is then translated to a grade between A and F.
So, did we come to any exciting conclusions?
The Results

Now head over to HubSpot to read more on what this means for your choice of CMS.
Meanwhile, we’ll keep collecting data for more digital insights – stay tuned!
























