Page Speed Monitoring
A slow loading page means frustrated users and abandoned site visits.

Identify bottlenecks and speed up your website.
Learn More
Real user insights in real time
Know how your site or web app is performing with real user insights
Learn More
Comprehensive set of turnkey infrastructure integrations
Including dozens of AWS and Azure services, container orchestrations like Docker and Kubernetes, and more
Learn More
Complete visibility into application issues
Pinpoint the root cause down to a poor-performing line of code
Learn More
Collect, search, and analyze log data
Quickly jump into the relevant logs to accelerate troubleshooting
Learn More
Use Cases By Industry
Use Cases by Challenge
Technical Documentation
Educational Resources
APM Integrated Experience
A slow loading page means frustrated users and abandoned site visits.

Everybody loves a fast site. We’ve made setting up your page speed monitoring equally so.
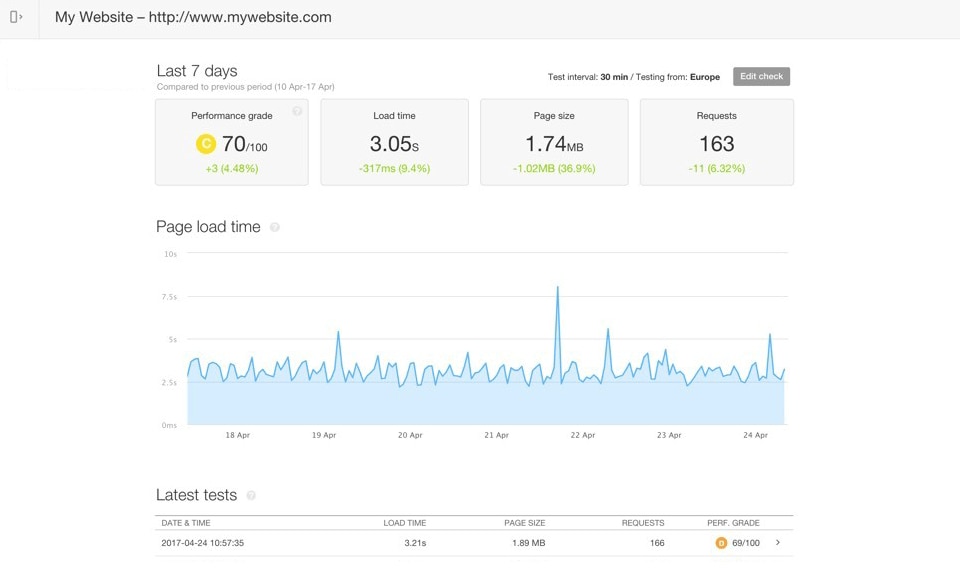
Simply enter your web page’s URL and select a testing region and that’s it: Pingdom will test your page load speed every 30 minutes
Understand your page’s overall load time, number of requests, size and how it ranks according to Yslow’s performance matrix
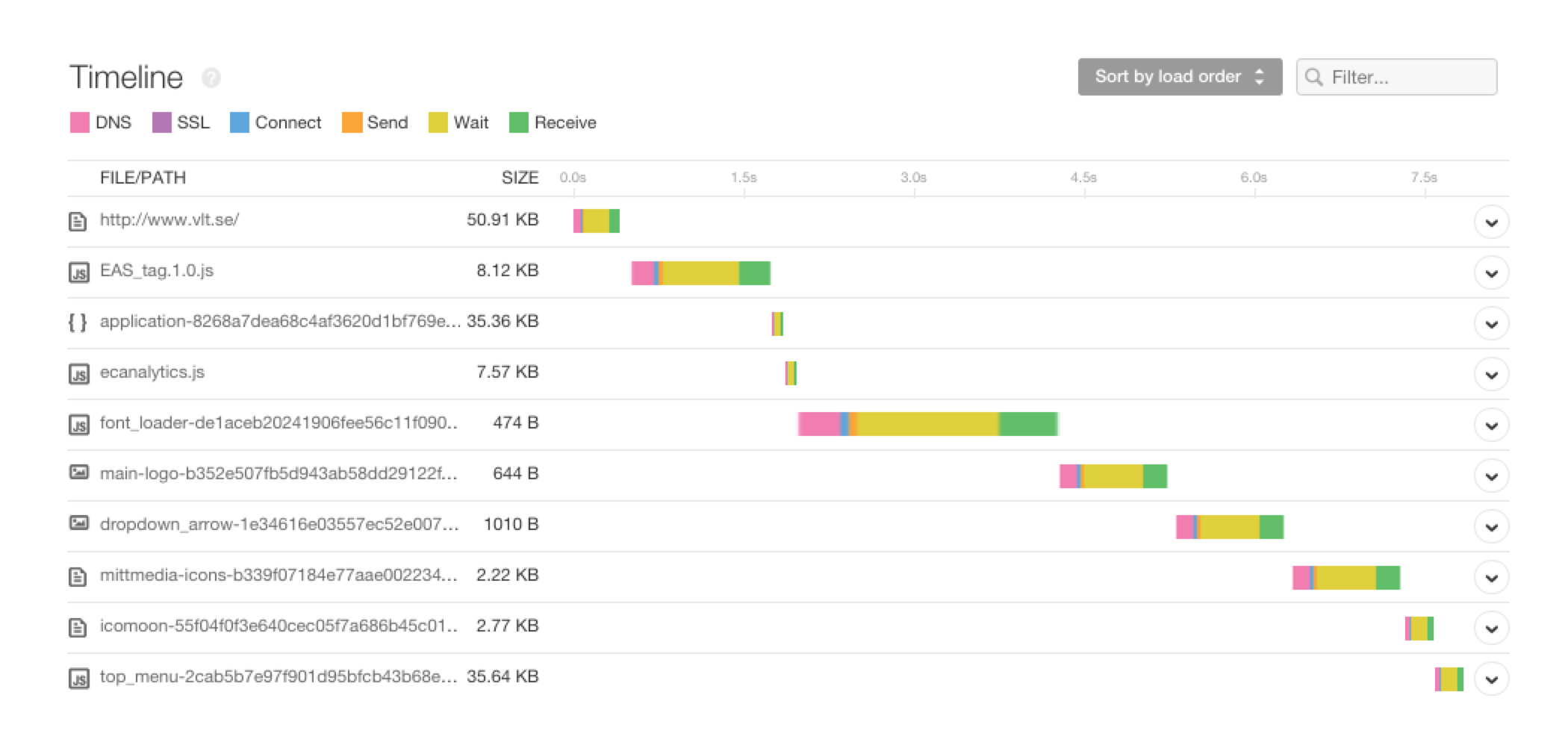
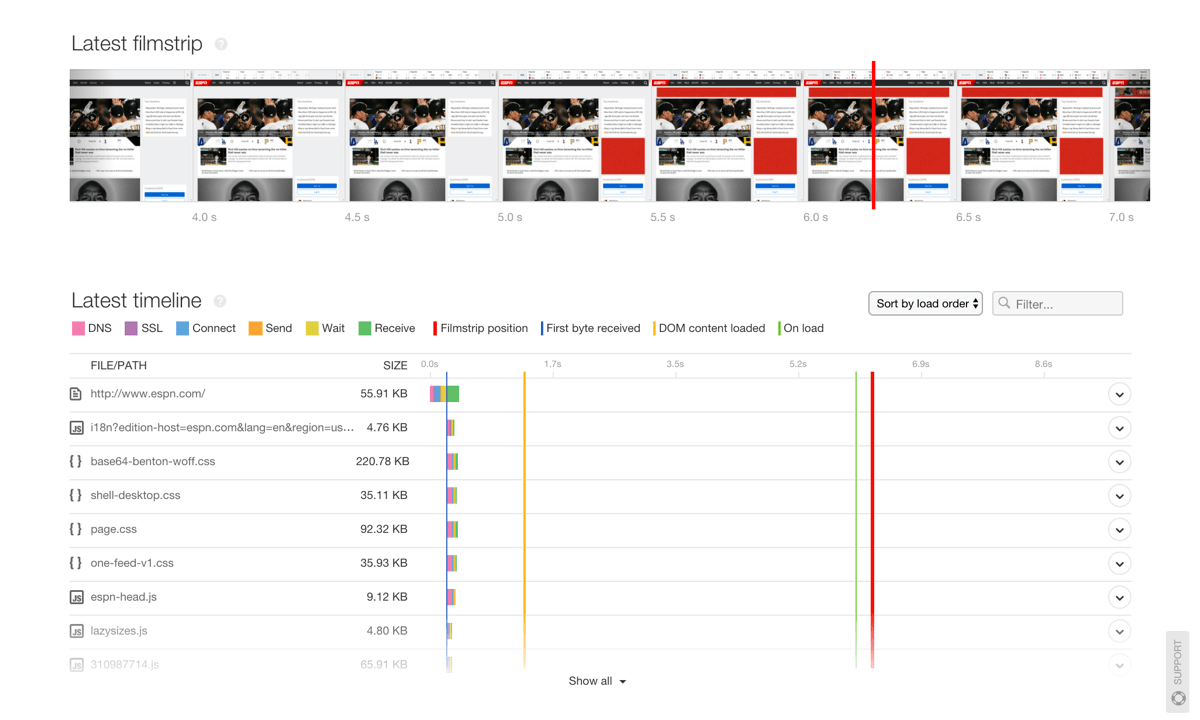
Analyze in minute detail the performance of every single element through waterfall charts that detail everything you need to streamline your most crucial web pages
Knowing how your quickly your page loads once is not enough. With Pingdom, continuously track your website’s performance through tests that are done under optimal conditions. Understand how all elements, including HTML, CSS, Javascript and images, perform in relation to each other.

Pingdom is a crucial part of our monitoring set up. I highly recommended it to any company that requires immediate notification when something isn’t right.
Zee M Kane, CEO at The Next Web

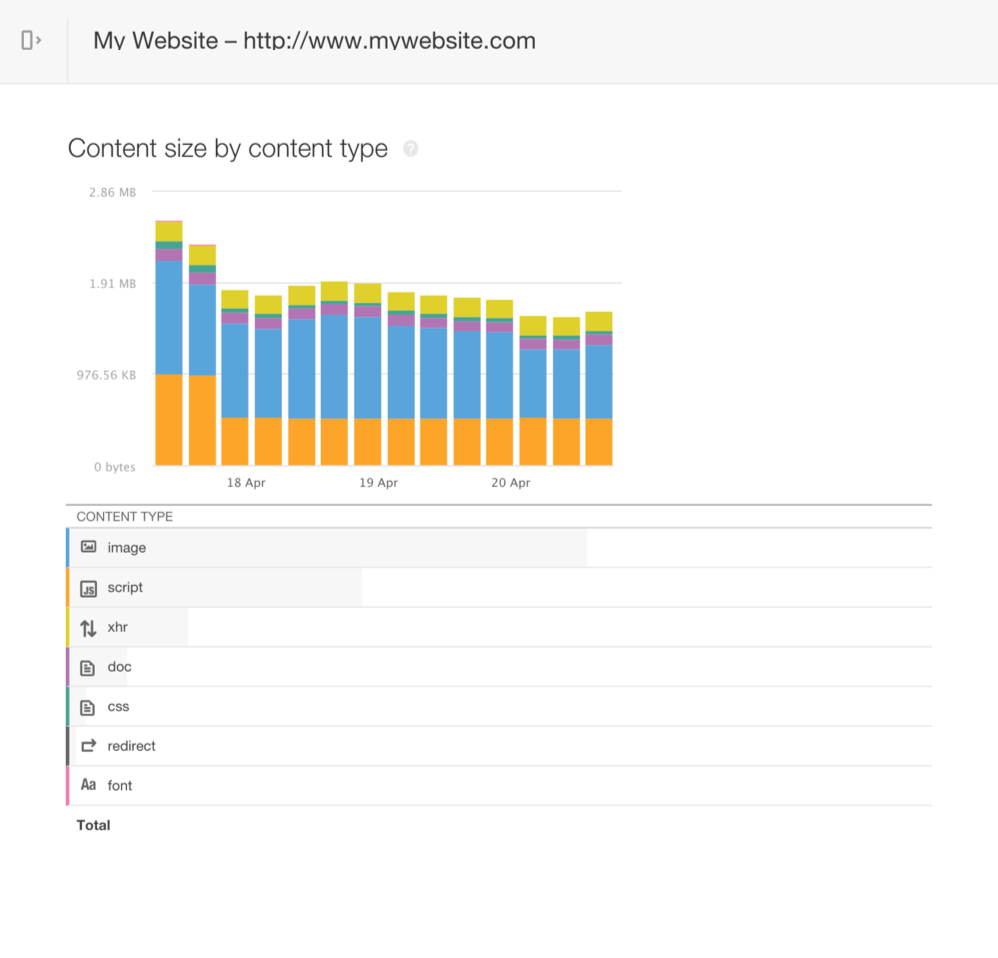
View file sizes, load times, and other details about every single element of a web page and identify what content type is slowing you down and how to improve your test score.

Comprehensive visualizations help you understand how the changes you’ve made affect your page’s performance.

Start monitoring your website's availability
START 30-DAY FREE TRIALGet started now and you can cancel any time.
Test your site’s availability from all over the world.
Effective alerting for when you need to be the first to know.
Enhance your site performance with data from actual site visitors.
Help ensure your most vital site interactions function smoothly.